如何制作loading?
解决思路
loading为动画的预加载。为了达到动画的流畅播放,我们要使动画在网络上全部加载完成以后在播放。这样就要使用as语句来设定。通过用加载帧loadFrame,和加载字节等语句来完成。
具体步骤
Loading.英文原意为装载,装填。在flash里面叫做预载画面。我们在欣赏每一件完整的flash作品的时候,都会看到loading的出现。这是因为,动画播放是否流畅取决于网络带宽,对于用调制解调器的朋友们欣赏的时候,loading会预先的加载一部分或全部以后,才能流畅播放。非凡是,动画中有音乐或者位图的情况下,loading?的作用就显而易见了。由于上述的条件限制,没有哪一个动画不作loading。Loading发展到现在已经不是简单的一个下载动画的工具了。它已经成为体现主体动画,衬托主体的一个载体。Loading分为两个大部分。一个是功能类的(指下载作用功能)另一部分是等待动画。下面我们就从这两个方面来研究一下。
制作loading?有许多的方法。我们从最简单的开始向大家介绍:
第一种:loading(?假的?)
也就是假loading。这种loading我想在某些人的动画中也会出现。我就曾经作了一个。我先作的动画,最后作loading,时值夜半,睡意朦胧,恍惚中作了一个。欣喜之余,马上发布。天明清醒,遂发现loading没加as。故称为(假)loading?。幸好,动画不长,没人发现。心中窃喜。在这里告诫朋友们,loading?也是我们的作品的一部分,我们要用正确的态度来对待它。
第二种:用ifFrameLoaded语句来完成。
IfFrameLoaded现在已经被MX给否决了。MX不提倡用此语句。但是还是可用的。完整的语句为:
If|FrameLoaded(欲加载的场景??.???欲加载的帧数或帧标签){
GotoAndPlay(正式动画的第一帧)
此语句的缺点是,它只能判定欲载程序是否到某一帧。可是假如此帧的后面有许多音乐或位图,播放以后还是不流畅的。
好了,我们一起来作一个简单的Loading吧!
1???????????打开flashMX,新建文件。
2???????????【插入】|【新建元件】,名称“loading”----类型(影片剪辑)
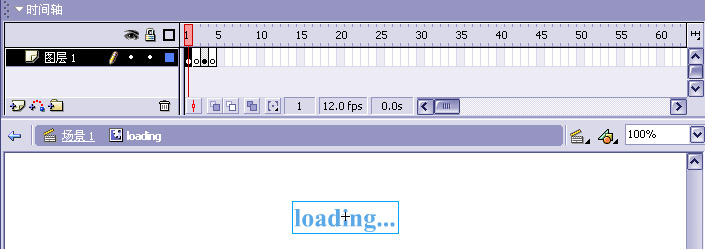
进入loading影片剪辑编辑区后,用文本工具写入“loading”。按F6复制此内容四帧。并删除第二帧,第二四帧的内容。如图3.3-1所示。

图3.3-1????影片剪辑loading
3???????????回到主场景,把名称为”loading”的影片剪辑拖入到第一层。并延长到第二帧(F5)
4???????????新建一层,命名为“as”。在第一帧,和第二帧分别插入要害帧。第一帧加入as:ifFrameLoaded(3){
?????????????????gotoAndPlay(3);
?????????????????}
第二帧加入as:?gotoAndPlay(1);
5???????????新建一层,命名为主动画。
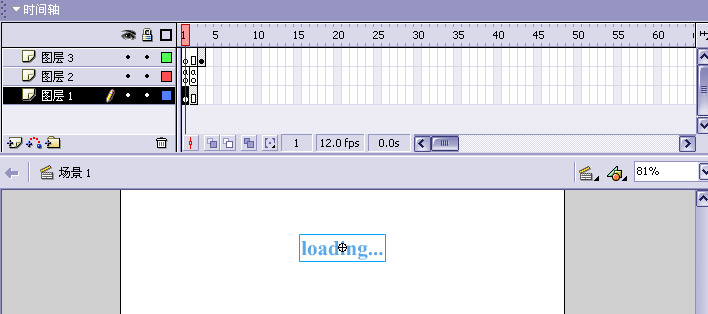
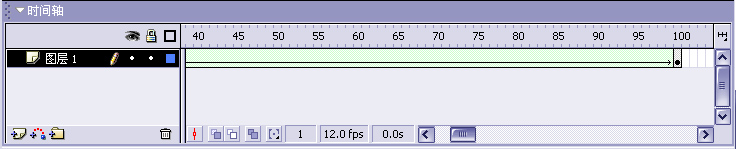
在主动画层的第3帧,插入要害帧,放置你的动画。也就是说,动画可以从这里开始作。如图3.3-2所示。

图3.3-2?????时间线设置
6???????????按Ctrl+Enter?两次,欲览loading?。假如你作的动画比较小的化。可以改变swf文件菜单栏中的调试项,选择低一点的速度。
7???????????完成!?请参看源文件“ifFrameLoaded”。
由于影片剪辑有不受主时间线控制的特点,整个loading呈现的是不停闪烁的文字“loading…”的画面。我们分析一下这条语句。
第一帧:
IfFrameLoaded(3){??//假如加载完第三帧,执行大括号里面的语句
GotoAndPlay(3);
}????????????????//转到并播放第三帧。
第二帧:
gotoAndPlay(1);??//转到并播放第一帧。
也就是说从第一帧到第二帧是一个小的循环。假如第一帧没有加载完,时间先就到了第二帧,第二帧的语句是gotoAndPlay(1),所有时间线又回到第一帧播放。循环几次以后,当ifFrameLoaded判定已经加载完动画以后,就执行gotoAndPlay(3)去播放。
这个语句的缺点是显而易见的。它的判定是根据动画中的帧的多少来进行的。我们知道,动画中的帧大小是不一样的,要害帧就要比延长帧大。这样,你就无法准确的判定欲加载的帧数是否适合网络带宽。这也是这个语句的弊病。再有,此语句其实就是一个判定语句,在flash?MX中可以用if来完成。
第三种:_framesloaded语句
在Flash?MX中,用_framesloaded来替代ifFrameLoaded。我们来看看它的用法。
_framesloaded语句是影片剪辑的属性,在properties集合中。我们来用它来判定我们的预加载帧数。下面我们用它来作一个简单Loading
1?打开Flash??MX,新建文件,文档属性默认。
2?利用上面的例子做出影片剪辑Loading。
3?回到主场景,把影片剪辑放到第1层,并延长到第2帧。
4?新建一层,命名为as层,在第2帧加入要害帧。并加入as.如下:
??if(_framesloaded>=3){
gotoAndStop(3);
}else{
gotoAndPlay(1);
}
5?新建第三层。命名图片层。在第三帧插入要害帧,导入一幅图片。
6完成!请参看源文件framesloaded。
解释一下语句的含义:
if(_framesloaded>=3){??//假如(if)影片加载的帧数大于或等于第三帧的化,执行下面大括号里面的语句。
gotoAndStop(3);????//上面条件成立,则转到并停止在当前场景的第三帧。
}else{???????????//假如上面的条件不成立,则执行else下面的语句
gotoAndPlay(1);//假如条件不成立,则执行转到并播放当前场景的第一帧。(循环,直到条件成立)
}
上面用到了一个条件语句(if)假如大家熟悉条件语句的化,就很轻易明白。
利用framesloaded我们还可以做出另外一种比较人性化的Loading,就是加入载入条。载入条可以动态的显示影片的加载情况,是观众能够清楚明了的知道影片的加载过程。利用framesloaded就可以作一个简单的加载条。
我们一起来吧!
1、??????????????打开flash?MX,新建一个文件,文档属性默认。
2、??????????????新建一个影片剪辑mc,名称为loading。
3、??????????????进入影片剪辑loading编辑区。利用长方形工具画一个长方形进度条。颜色随意。如图3所示。

图3???绘制影片剪辑loading
4、??????????????返回主场景,打开库面板,把影片剪辑loading拖放到主场景的第1层第1帧。并延长到第2帧。(F5)在下面的属性面板中填入影片剪辑loading的实例名”loading”。
5、??????????????新建一层,命名为AS层,在第1帧插入要害帧,打开AS面板,加入如下AS语句:
6、??????????????if(_framesloaded>=_totalframes){
gotoAndPlay(3);
}else{
_root?.?loading?.?_xscale=(_framesloaded/_totalframes*100);
gotoAndPlay(1);
}
新建一层,命名为音乐,插入1个要害帧,并导入一段音乐。
7,测试完成。请参看源文件“totalFrames”。
8,动作脚本解释:
if(_framesloaded>=_totalframes){???//利用条件语句(if)。条件是:当下载的帧数大于或等于动画全部帧数的时候,执行下面的语句。
gotoAndPlay(3);?????//跳转并播放第三帧。
}else{?????????????//否则。当条件不满足的时候,执行下面的语句。也就是说,当没有下载完全部帧的时候。
_root?.?loading?.?_xscale=(_framesloaded/_totalframes*100);
//设定影片剪辑loading在x轴上的比例为(——_framesloaded/_totalframes*100)这是什么意思呢?就是说用动画全部帧数除以已经下载的帧数,然后乘以100。这个数值就是我们下载得到的帧数的体现。体现在影片剪辑loading的x轴方向上。???
?gotoAndPlay(1);??//因为没有下载完,我们依然播放第一帧。
}
第三种:getBytesLoaded()和getBytesTotal()
这两个语句意思分别为:获取装载的字节数和动画总的字节数。说到这里,朋友们大概就明白了。我们利用装载的字节数与总的字节数的比值来判定动画是否装载完或者是否达到我们设定的装载位置。这两个语句的优点在于,他们不想上面那两个语句那样,这是粗略的判定影片的帧数。他们能够精细的判定整个动画和下载的动画的字节数,是观众更能够清楚的知道动画的大小和下载速度。下面我们就利用这两个语句来作一个loading。
1,??打开flash?mx,新建一个文件,文档属性默认。
2,新建一个影片剪辑mc,命名为myloading。
3,进入影片剪辑myloading编辑区,利用长方形工具画一个进度条。如图4所示。

图4????绘制影片剪辑myloading
4,??然后,在100帧处插入要害帧。
5,??返回到影片剪辑myloading的第1帧,利用变形工具,改变进度条的中心点。如图5所示。

图5??改变矩形的中心点
6,??并使之变形。(在x轴上缩小至消失)。如图6所示。

图6???变形
7,??在第1帧和第100帧之间创建外形渐变。如图7所示。

图7??创建外形渐变动画
8,??在影片剪辑myloading的编辑区里新建一层,来作进度条的外框。利用墨水瓶工具和复制。如图8所示。

图8???绘制进度条外框
9,??回到主场景,打开库面板,把影片剪辑myloading拖放到第1层的第1帧,并延长第2帧。
10,??????????????单击场景中的影片剪辑,在属性面板中填如其分身名myloading。如图9所示。

图9????命名实例名
11,??????????????在主场景中新建图层,命名为as。在as层的第2帧插入空白要害帧。
12,??????????????分别在as层的第1帧和第2帧加入as语句如下:
第1帧:
a=getBytesLoaded();
b=getBytesTotal();
loaded=int(a/b*100);
myloading?.?gotoAndPlay(?loaded?);
第2帧:
if?(a==b)?{
??gotoAndPlay("场景?1",?1);
}?else?{
??gotoAndPlay(1);
}
13,??????????????打开场景面板,把当前场景一改名为:loading。如图10所示。

图10?修改场景名
14,??????????????新建一个场景,并在新场景的第1帧加入一段音乐(为了增大文件体积。当然也可以是动画)。
15,??????????????测试完成。(参看源文件 getBytesLoaded简单进度条.fla)
getBytesLoaded简单进度条.fla)
动作脚本解释:
第一帧:
a=getBytesLoaded();???//设置变量a等于下载的字节数。
b=getBytesTotal();?????//设置变量b等于动画全部字节数。
loaded=int(a/b*100);???//int为取(a/b*100)的整数(近似值)
myloading?.?gotoAndPlay(?loaded?);??//播放影片剪辑,并以loaded的进度限制。
第二帧:
if(a==b){???????//假如下载的字节数等于全部字节数,则执行下面的语句。
gotoAndPlay(“场景1”,1);????????//播放场景1的第1帧。
}else{?????????????//否则,(条件不满足时)
gotoAndPlay(1);?????//播放loading场景的第1帧
}
这段语句与上面的语句其实意义都是一样的,都是利用下载的大小除以全部大小来获取百分比。不同的是获取对象一个是帧数,一个是字节数。另外,一个是用as来控制进度条的变化,一个是用限制进度条的播放来进行变化。
以上这几种方法都可以作一个简单的loading,下面介绍的是带有文本框的loading?。通过文本框我们可以随时观察动画的下在进度,这要比上面的loading更加具有人性化。
第四种:?人性化的loading
我们要在这个loading画面上加入具体的下载信息。其中包括:影片的总字节数,已经下载的字节数,总的帧数,已经下载的帧数,所需要的时间和已用的时间,还有下载比例等。
1、??????????????打开Flash?MX,新建一个文件,文档属性默认。
2、??????????????按照上面我们作的Loading的方法,我们之作一个loading影片剪辑。这里就不多说了。
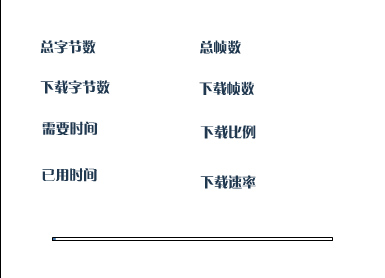
3、??????????????在主场景的loading层的第1帧,我们利用文本工具(静态文本)分别在场景中写入总字节数,已下载字节,总帧数,已下载帧数,需要时间,已用时间。字体大小颜色随意。如图11所示。

图11??输入静态文本
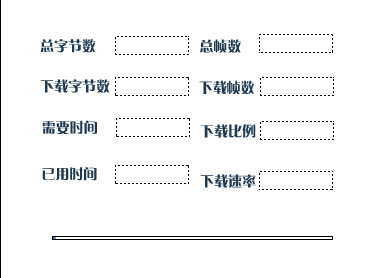
4、??????????????在对应的静态文本的位置,我们选择动态文本,拉出足够大的文本框。如图12所示。

图12???输入动态文本
5、??????????????分别给动态文本设置变量名称。
总字节:aby?
已下载字节:bby
总帧数:af
以下载帧数:bf
需要时间:at
已用时间:bt
下载比例:bl
下载速率:sl
如图13所示。

图13???设置文本变量
6、??????????????延长至第2帧。
7、??????????????新建一个图层,命名为as。在第1怎添加as:
a=getBytesLoaded();
b=getBytesTotal();
loaded=int(a/b*100);
myloading?.?gotoAndPlay(?loaded?);
8、??????????????在第2帧插入空白要害帧,加入as:
if?(a?==?b)?{
??gotoAndPlay("场景?1",?1);
}?else?{
??aby?=?_root.getBytesTotal();
??bby?=?_root.getBytesLoaded();
??bf?=?_root._framesloaded;
??af?=?_root._totalframes;
??bt?=?int((getTimer())/1000);
??at?=?int(((aby-bby)/(bby/bt))+bt);
??bl?=?int(bby/aby*100)+"%";
??sl=int(bby/bt);
??gotoAndPlay(1);
}?
9、??????????????作到这里我想不解释大家也一定已经明白是什么意思了。我们是通过动态文本框来显示下载的信息的。需要注重的就是时间的两个语句,开始的时候不是很好理解的。
bt=int((getTimer())/1000);???//bt是“已用时间”变量文本框的名字,我们用getTimer()来获得影片开始的已经用过的时间,/1000是用来换算成秒。Int是用来取整数值。
at=int(((aby-bby)/(bby/bt))+bt);????//at是“共需时间”变量文本框的名称。我们怎样来获取下载完影片所需时间呢?大家注重听下面的一句话,我用语言来表达出来:用影片的总的字节减去已经下载的字节,这样第一个小括号里面就是代表了剩余字节数。第二个小括号是用已经下载的字节数除以下在这些字节用的时间,也就是说,第二个小括号代表了下载的速度。写成---字节/秒。我们用第一个小括号的剩余字节除以下载速度就得到了下载剩余这些字节所用的时间,然后用剩余时间加上前面
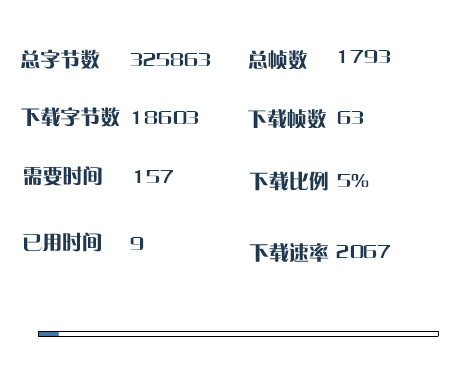
的已经是用的时间,这个和,就是我们求得总的下载时间。如图14所示。

图14????人性化loading
8、完成,测试!请参看源文件 getBytesLoaded---精细进度条.fla
getBytesLoaded---精细进度条.fla
?以上是制作loading?的一些简单的技法。制作loading?在技术上其实并不难。我们完全可以通过上面的介绍来完全了解它。
注??意?——loading影片剪辑(进度条)的制作,一定要修改它的中心点。
提??示?——?我们在场景中显示主要的下载信息,例如比例,需要时间等,不必把上面事例中的所有信息表现出来
技??巧?——?测试loading,可以采用两次ctrl+enter来进行。假如文件体积本身过小,可以利用菜单栏里面的【调试】|【自定义】,打开“自定调制解调器设置”面板来进行设置。如图15所示。

图15?????自定调制解调器设置
试一试?——?loading作为一个语句程序来说,是很轻易把握的。但是其表象的东西却千变万化。根据上例提供的代码,朋友们可以尝试的制作一个有自己特色的loading。
| Word教程网 | Excel教程网 | Dreamweaver教程网 | Fireworks教程网 | PPT教程网 | FLASH教程网 | PS教程网 |
| HTML教程网 | DIV CSS教程网 | FLASH AS教程网 | ACCESS教程网 | SQL SERVER教程网 | C语言教程网 | JAVASCRIPT教程网 |
| ASP教程网 | ASP.NET教程网 | CorelDraw教程网 |
 QQ:2693987339(点击联系)购买教程光盘
QQ:2693987339(点击联系)购买教程光盘