如何制作鼠标拖拽动画?
解决思路
在flash的as里面有两个命令startdrag和stopdrag,是专门用来实现脱拽影片剪辑的语句。我们利用这两条语句,就可以实现脱拽效果。
具体步骤
Startdrag为开始拖动目标动作,stopdrag用于终止拖动目标动作。一般情况,两种命令都是对应使用。假如不使用stopdrag命令,动画将一直保持startdrag命令。
Drag命令的作用对象为MC,也就是影片剪辑。它对图形,按钮不起作用。不过可以把按钮嵌套到影片剪辑中实现效果。
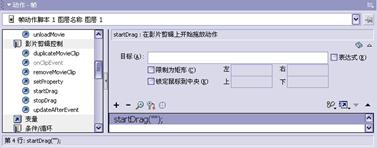
下面请看一下starDrag的参数面板。如图3.2.3-5所示。

图3.2.3-5????starDrag参数面板
1,打开flash?mx,新建一个影片剪辑,命名为“yourname”保存后回到主场景,打开“库”面板,把“yourname”影片剪辑拖入到舞台中。单击舞台中影片剪辑实体,在下面的属性面板中给这个影片剪辑起一个分身名。这一步骤一定要做,不然Drag命令就不知道控制谁了。
然后点击时间线上的第一帧,打开action面板,给名称为“yourname”的影片剪辑添加drag动作。当我们双击startdrag命令时,右边会出现一个对话框,上面有需要你选择的参数。填入我们需要控制的影片剪辑名成“yourname”,勾选下面的“锁定鼠标到中心”返回测试,如图3.2.3-6所示。?

图3.2.3-6????锁定鼠标到中心
我们可以看到影片剪辑已经牢牢的锁在了鼠标上面了。请参看源文件 drag----1.fla。
drag----1.fla。
2,??面我们继续做一个鼠标跟随,这次我们选择对话框中的限制为矩形,我们可以看到右边的左右上下数值框被激活,填入自定义的数值(我们可以选择菜单查看------标尺,以做参照。我们填入的数据都是相对于舞台的)如图3.2.3-7所示。

图3.2.3-7????限制为矩形设置
保存测试,我们看到当鼠标超出X轴Y轴范围以后,影片剪辑就无法跟随鼠标了,被限制在这个矩形框中了。请参看源文件 drag----2.fla。
drag----2.fla。
3,我们再来使用一下stopdrag
我们先做一个跟随动画,同上。然后我们做一个按钮,拖入主场景中的第二层,利用我们上一节学过的on知识,给按钮加Action:按键“z”。然后加入stopdrag命令,此命令没有参数。测试。我们看到,当我们按“z”键以后,程序执行stopdrag,停止拖拽。请参看源文件drag----3?4,说到鼠标跟随,就不能不说一下替换光标。请参看源文件 drag----4.fla。
drag----4.fla。
用Mouse.?Hide();命令执行光标替换。完整的action为:StartDrag(“yourname”,ture)
??????????????????????????????????????Mouse.hide();
光标替换命令没有参数。而且这两条命令没有先后顺序。也可以把替换光标语句放在前面。
5,?新建一个文件,我们一共要制作三个元件,一个是按钮(隐形按钮),一个是影片剪辑MC,名称为yourname,最后一个是图形,名称为限制区,大小要与隐形按钮一致。好了,我们回到主场景,把yourname的MC放到第一层的第一帧,(在舞台外面的灰色区域)。新建一层,把隐形按钮放在第二层的第一帧。分别在第一层,第二层的第十帧按F5插入插入帧。新建第三层,在其第十帧插入要害帧,把图形元建“限制区”拖放到舞台中的隐形按钮位置,要与其重合。下面我们要分别加入action了。我们在第一层(影片剪辑层)给第一帧加入action:???StartDrag(“yourname”,true)????//锁定“yourname”到鼠标中心
?????????????Muose.hide();??//替换光标
点击MC实例,在属性面板上填入”yourname”
在第二层给第一帧添加action:??stop();?时画面开始的时候停止在第一帧。然后点击按钮实例,给隐形按钮加入action:
on(RollOver){
gotoAndStop(10);??//当鼠标经过时,跳转到第十帧。???????
}
我们在第三层(图片层)的第十帧加action:?
StartDrag(“yourname”,true,220,30,425,320);
//限制鼠标矩形范围。
此例完成,参看源文件 drag----5.fla
drag----5.fla
注??意??——Drag命令的作用对象为MC,也就是影片剪辑。它对图形,按钮不起作用。不过可以把按钮嵌套到影片剪辑中实现效果。
提??示?——同一时间,StartDrag只能控制一个影片剪辑。
试一试?——朋友们可以试着做一个“捉老鼠”的动画,当老鼠(鼠标替换)跑到鼠夹的时候,鼠夹反应老鼠被夹到。
非凡提示
本例源文件所举事例比较简单,单纯用了startdrag命令。有基础的朋友可以结合其他的语句,或者自己动脑制作一个精美的影片剪辑进行脱拽,效果会更好。
| Word教程网 | Excel教程网 | Dreamweaver教程网 | Fireworks教程网 | PPT教程网 | FLASH教程网 | PS教程网 |
| HTML教程网 | DIV CSS教程网 | FLASH AS教程网 | ACCESS教程网 | SQL SERVER教程网 | C语言教程网 | JAVASCRIPT教程网 |
| ASP教程网 | ASP.NET教程网 | CorelDraw教程网 |
 QQ:2693987339(点击联系)购买教程光盘
QQ:2693987339(点击联系)购买教程光盘