 问题
问题
在场景中有Button?组件时如何来控制他的属性,以及怎么通过这个Button?组件来控制事件  解决思路
解决思路
?????Button?组件是一个可调整大小的矩形用户界面按钮。可以给按钮添加一个自定义图标。也可以将按钮的行为从按下改为切换。在单击切换按钮后,它将保持按下状态,直到再次单击时才会返回到弹起状态。可以在应用程序中启用或者禁用按钮。在禁用状态下,按钮不接收鼠标或键盘输入。假如单击或者切换到某个按钮,处于启用状态的就会接收焦点。当一个?Button?实例具有焦点时,您可以使用下列按键来控制它:
按键描述
Shift?+?Tab将焦点移到前一个对象。
空格键按下或释放组件并触发?click?事件。
Tab?键将焦点移到下一个对象。  具体步骤
具体步骤
1.???????创建一个新Flash?Document?(文件?->?新建;?Ctrl-N)
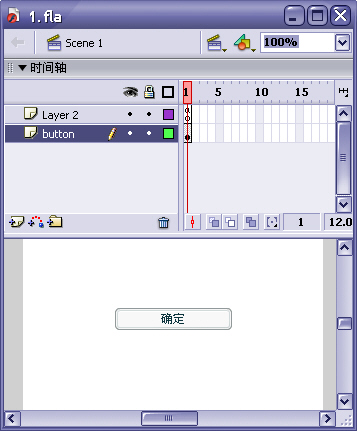
2.???????拖拽一个Button?组件到主场景
3.???????给第一个Layer重命名为button 
 技巧:这是一个习惯问题,因为假如你要作一个很大的flash,有多个Layer时
技巧:这是一个习惯问题,因为假如你要作一个很大的flash,有多个Layer时
,给Layer取一个名字变的由为重要,这样可以让你方便快捷的找到你要得元素。
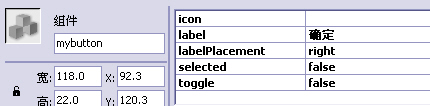
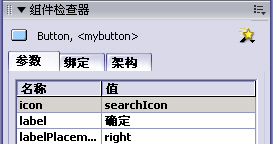
4.???????点击场景中的Button组件,在下面的属性框里的参数栏项里把Button组件命名为mybutton,这个名称将成为这个Button组件在Action里的名称,同样将Label命名为“确定”。 
 技巧:上面的toggle假如你选择了true以后,就表示当你点击了按钮以后按钮???
技巧:上面的toggle假如你选择了true以后,就表示当你点击了按钮以后按钮???
颜色将变化成点击过的颜色,当你再次点击按钮按钮再回到原来的颜色,
这是用于已经做过选择的按钮有标记。  试一试:读者可以试着将toggle选择为true然后输出swf将鼠标点上去看有什
试一试:读者可以试着将toggle选择为true然后输出swf将鼠标点上去看有什
么不同。
5.???????现在场景的Button组件名称和属性已经设置好了,我们该怎么让这个按钮起作用了?不急我们现在场景中先新建一个Layer,取名为action。然后在action层写入action动作(点击F9)
myButtonList?=?new?Object();
myButtonList.click?=?function?()
{
trace?("You?clicked?the?button!?");
}
mybutton.addEventListener("click",?myButtonList);? 注重:这个里面的mybutton.addEventListener("click",?myButtonList);
注重:这个里面的mybutton.addEventListener("click",?myButtonList);
一定要跟你前面给按钮起的名字要一样,大小写也要一样,不然无法
成功  提示:
提示:
·???????????myButton就是上面按钮的名称
·???????????myButton.addEventListener("click",?myButtonList);是用于
componentInstance.addEventListener(event,?listener)
event:事件名称
listener:目标名称
6.???????测试影片(Ctrl+Enter),点击按钮,会弹出trace框
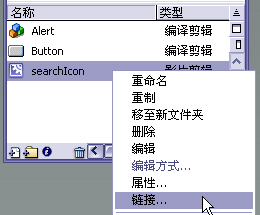
7.???????现在我们已经能够激发事件了,后面我们改开始改改按钮的外观,我们先新建一个movie?clip取名为searchIcon,画一个搜索的放大镜? ,然后在(Ctrl+L)Library窗口选择searchIcon?movie点右键选择链接
,然后在(Ctrl+L)Library窗口选择searchIcon?movie点右键选择链接

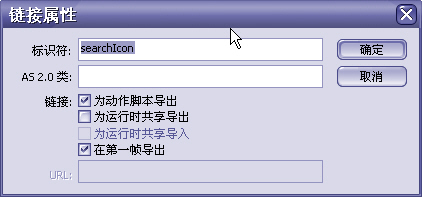
8.???????跳出链接窗口,选中第一个复选项为动作脚本导出,标识符命名为searchIcon

9.???????选择窗口-〉开发面板-〉组件检查器(Alt-F7)调用出组件检查器窗口,选择参数在icon中添加图标路径“searchIcon”,如下图:
 ?
?
10.????测试影片(Ctrl+Enter),就会发现按钮上多了一个searchIcon的图标

提示:
·???????????改变图标位置可通过Button上的LabelPlacement改变
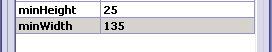
11.????想改变Button按钮的大小你可以通过组件检查器的minHeight和minWidth来改变,如下图: 
12.????测试影片(Ctrl+Enter),大小改成了宽:120高:35。??
 1Button.fla
1Button.fla
????注重:不管你在属性宽口输入什么属性,最后输出它以action里的为准
非凡提示
Button组件是IU?Components里最简单的组件,也是最常用的,通过上面的例子读者应该了解了Button里的各项参数,其中addEventListener是所有组件的监听器。
处理组件事件最强大的方式是使用侦听器。事件由组件进行广播,作为侦听器注册到事件广播器(组件实例)的任何对象都会收到该事件的通知。给侦听器分配一个处理事件的函数。您可以向一个组件实例注册多个侦听器。您也可以向多个组件实例注册一个侦听器。
| Word教程网 | Excel教程网 | Dreamweaver教程网 | Fireworks教程网 | PPT教程网 | FLASH教程网 | PS教程网 |
| HTML教程网 | DIV CSS教程网 | FLASH AS教程网 | ACCESS教程网 | SQL SERVER教程网 | C语言教程网 | JAVASCRIPT教程网 |
| ASP教程网 | ASP.NET教程网 | CorelDraw教程网 |
 QQ:2693987339(点击联系)购买教程光盘
QQ:2693987339(点击联系)购买教程光盘