Fireworks混合模式之宝石花效果(二)
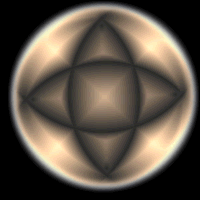
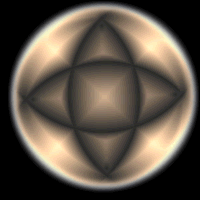
上一节,我们学习了通过对图层的混合模式进行调整从而产生令人眼花缭乱的效果,本节我们将继续对混合模式的使用进行深入挖掘!首先还是先看看通过调整图层混合模式产生的效果图,效果图的名称暂且还叫做宝石花效果吧,呵呵,因为实在我想不出更贴切的名称了,不管如何,我们还是一起来看看本例效果图的制作方法吧
1、打开FWMX,新建文件,大小200*200,背景色采用的黑色。
2、选取工具箱的椭圆绘制工具,配合Shift键,在编辑区绘制一个圆形,选中圆形对象,对Properties(属性)面板进行相关设定:Stroke(描边)选项设为None;Fill(填充)方式选择Radial(放射渐变)填充;Edge(边缘)选择Feather(羽化),羽化值的大小采用默认的10即可。
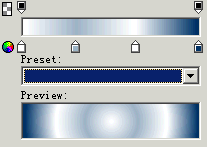
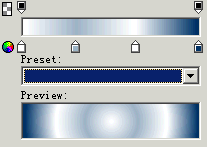
3、接下来对填充颜色进行调整,单击填充颜色井,会弹出颜色设定框,左侧的颜色块采用默认的白色,右侧的颜色块设置为“#003366”。在颜色列上距离左侧颜色块大约1/3处,单击鼠标,会自动增加一个填充色块,保持该色块不做任何改变,具体操作请看下图:

4、在距离颜色列右侧颜色块大约1/3处,单击鼠标增加一个填充色块,将该填充色块的颜色进行调整,变成白色,如下图所示:

5、好了,回到编辑区,我们所看到的圆形对象的填充效果应该如下图所示:

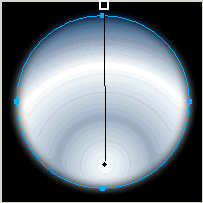
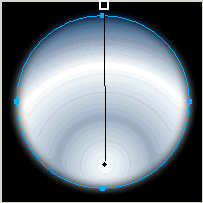
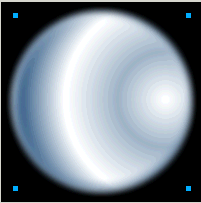
6、接下来,我们要对圆形对象的颜色填充方式进行调整。单击圆形对象,会显示出颜色调节手柄,用鼠标点中圆形填充手柄,向圆形对象的下方移动,然后选中矩形填充手柄,逆时针方向进行旋转,并且拉长两个调节点的距离,最终的调节效果如下图所示:
(注: 对两个调节手柄的调节你可以采用其他的方式,这样就会产生与本例不同的效果了,各位可以看完本节后自行试验,这里就不再赘述了。)

7、选中该矩形对象,执行菜单命令“Edit / Clone(编辑 / 克隆)”,快捷键是“Ctrl+Shift+D”,接着执行菜单命令“Modify / Transform / Numeric Transform (修改 / 变形 / 数值变形)”,快捷键是“Ctrl+Shift+T”,在弹出的对话框中选择变形方式为“Rotate(旋转)”,旋转角度为90度,点击确定按钮即可。
注:上面旋转变形的操作也可以直接使用菜单命令“Modify / Transform / Rotate 90° CW(修改 / 变形 / 顺时针旋转90度)”来实现。
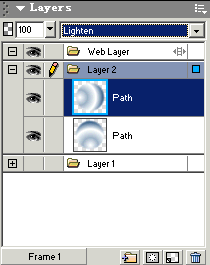
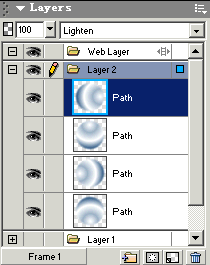
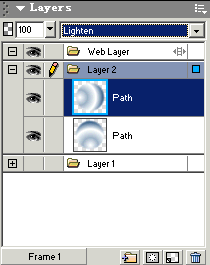
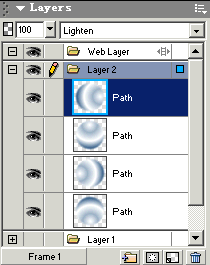
8、打开Layers层面板,选中克隆对象所在的层,将混合模式调整为Lighter(加亮)模式,具体设置如下图所示:

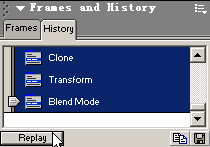
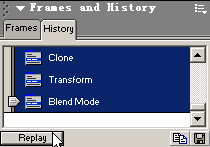
9、打开History历史面板,同时选定刚刚进行的三步操作“Clone、Trsnform、Blend Mode”,然后单击位于面板左下角的“Replay”按钮,如下图所示:

10、连续点击“Replay”按钮三次,回到Layers层面板我们会发现三个克隆对象已经出现了,具体效果请看下图所示:

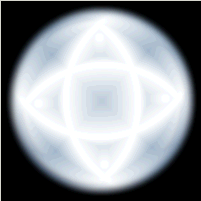
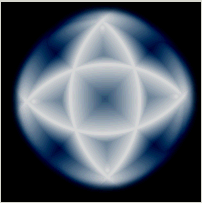
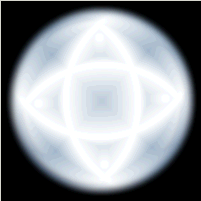
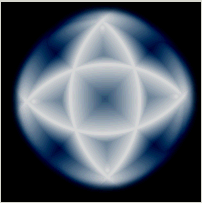
11、好了,回到编辑区,看看现在呈现在我们眼前的是怎样一个效果图,请看下图所示:

12、各位先别急,为了得到如例图所示的效果,接下来我们还要做一些工作哈~~
13、执行快捷键“Ctrl+A”,同时选中编辑区的所有对象,然后执行快捷键“Ctrl+G”,将四个对象组合成组。接着要将该组合对象转化为位图,执行快捷键“Ctrl+Shift+Alt+Z”,即可实现位图的转换。
注:在这里,可能有些朋友会问,为什么要一定转化为位图?这里做一个简单的解释:
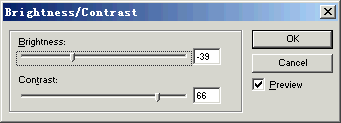
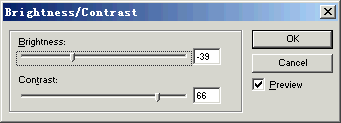
首先我们要清楚我们下一步的操作是什么,我们要对组合对象的Brightness/Contrast(亮度/对比度)进行调整。选中组合对象,然后选取属性面板的“Effects / Adjust Color / Brightness/Contrast”效果命令,会弹出Brightness/Contrast调整对话框,如下图所示:

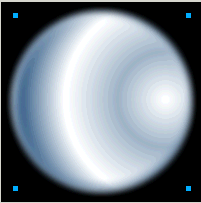
而此刻我们却发现编辑区的对象发生了变化了,本来已经组合为宝石花效果的图案没有了,而是仅仅显示出位于最上层的图形对象,如下图所示:

这当然是我们所不希望的了,因为我们要调整的是整个组合对象,而不单单是某一层的对象,为了避免出现上面的情况,所以我们将组合对象转化为了位图。
14、选中位图对象,执行上面刚刚提到的Effects效果命令,在弹出的Brightness/Contrast对话框中,分别对亮度值和对比度的值进行调整如下:

15、调整后的编辑区的对象如下图所示:

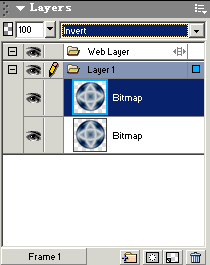
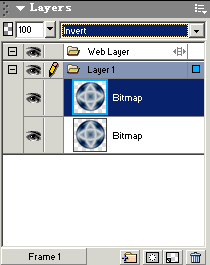
16、执行快捷键“Ctrl+Shift+D”,克隆一个新的位图对象,打开层面板,选定克隆对象所在的图层,将其混合模式调整为“Invert”,具体设置如下图所示:

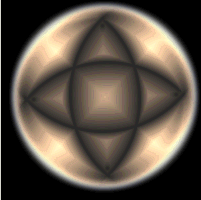
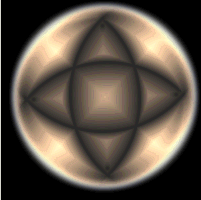
17、好了,看看编辑区出现了什么样的效果图吧!其实从我个人的角度来看,我感觉本节的效果图看起来比上一节的应该更像是宝石花吧!:)呵呵~~~

本节的学习到此结束了,本节我们仍然是通过对混合模式的调整来制造风格奇妙的效果图,不过这次我们增加一些Effect效果,从而使得我们最终的效果图看起来更加不一般,更加的漂亮了一些……(喂,老兄,不要吐吗,我说的是实话不是?哈哈~~~给个面子好不好~~)。
最后申明一点儿,我们希望在这里做的这些效果图应该是起到抛砖引玉的效果,因为每个人只要有爱好的话,拿起你的鼠标在FWMX给与我们的世界里随意点击几下,就有可能制造出比这里提供的例图好的多的效果来,所以,我们希望给予各位的是一些解决问题的新思路和新方法,而不单单是干巴巴的几幅效果图。希望各位能够制造出更美更奇妙的效果图来与大家共享~~~















 QQ:2693987339(点击联系)购买教程光盘
QQ:2693987339(点击联系)购买教程光盘