


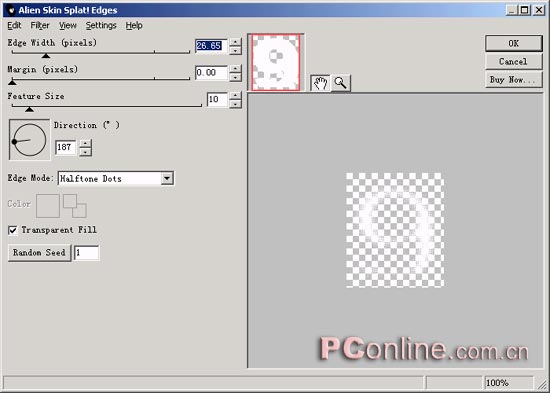
4、选中克隆对象,选择属性面板上的效果菜单中的“Alien Skin Splat LE | Edges……”效果命令,在弹出的Alien Skin Splat Edges设定窗口中,进行如下图所示的设定。最终效果的形成与“Edge Width”和“Feature Size”两项数值的设定是有很大关系的。

【提示】,为了使得预览的效果看的更为清楚些,可以先将文本对象的颜色变为其他更为明显的一些颜色,然后再对其进行滤镜效果的处理,等处理完毕后,再将颜色调整回白色即可。
5、一切设定完毕,编辑区的立体网格文字效果已经形成。如下图所示。

6、选中层面板上位于下层的文本对象,给其添加“投影”效果,或者改变其填充颜色,完成最终的效果制作。最终效果图如下。

本小节实现的立体网格效果的文字特效制作起来应该说是很简单的,要害是思路我们把握清楚,剩下的一切就迎刃而解了。关于其他的实现效果大家可以自行调节,以取得最佳文本特效。本节教程到此结束。
源文件下载请点击这里
| Word教程网 | Excel教程网 | Dreamweaver教程网 | Fireworks教程网 | PPT教程网 | FLASH教程网 | PS教程网 |
| HTML教程网 | DIV CSS教程网 | FLASH AS教程网 | ACCESS教程网 | SQL SERVER教程网 | C语言教程网 | JAVASCRIPT教程网 |
| ASP教程网 | ASP.NET教程网 | CorelDraw教程网 |
 QQ:2693987339(点击联系)购买教程光盘
QQ:2693987339(点击联系)购买教程光盘