你应该知道的
虽然这篇指南是专为Dreamweaver和Fireworks的初学者所写的,但是你依然应该对这2个软件有所了解。Dreamweaver和Fireworks各自有一份指南介绍,含盖了使用这2个软件的基本技能。
要阅读Dreamweaver指南,请查看使用Dreamweaver(Using Dreamweaver),要阅读Fireworks指南,请查看使用Fireworks(Using Fireworks)。你能够分别在这2个软件的帮助文件中找到他们。
找到所需要的文件
用来完成这篇指南所需要的文件请到这里下载。
设置指南网站的结构
现在你将利用下载的文件设置网站结构。
定义一个本地网站
设置指南网站结构的第一步是要定义一个本地网站。本地网站就是一个位于你的硬盘上的文件夹,Dreamweaver将在这个文件夹里储存所有网站的文件。你在Dreamweaver里创建的每个网站都需要有一个本地网站与之对应。
你需要将xtutorial_dwfw4文件夹定义为你的本地网站

Site窗口会在列表中显示所有本地xtutorial网站中的文件和文件夹。
打开开始文件
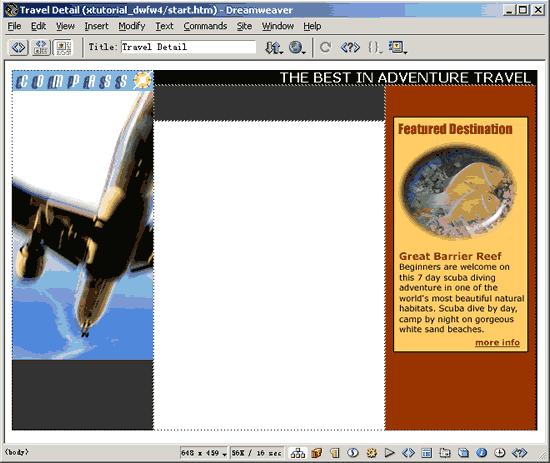
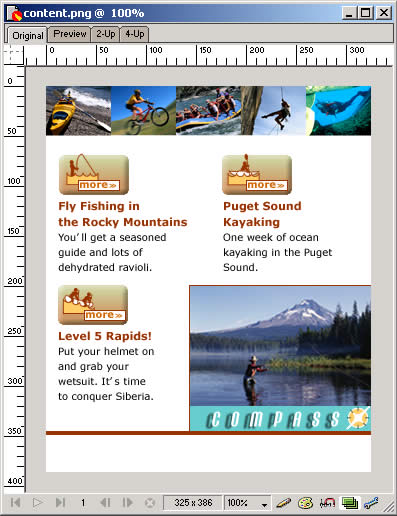
现在打开相关的网页文件。

将Fireworks设置为外部图片编辑器
在体验Fireworks和Dreamweaver跨产品的综合能力之前,你需要确定Fireworks已经被设置成Dreameaver的第一外部编辑器。
启动Fireworks编辑一张图片
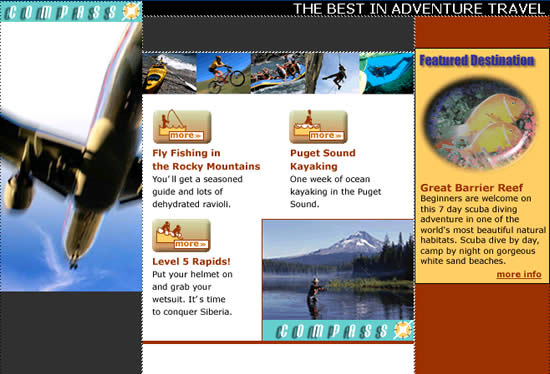
通过刚才的设置你将可以在使用Dreamweaver编辑页面时体会跨产品的综合能力。你将会直接用Fireworks编辑那张Featured Destination图片并看见它在Dreamweaver里自动更新。
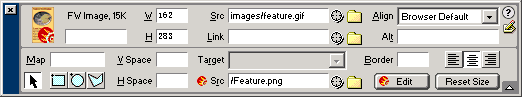
在Dreamweaver里启动Fireworks编辑图片
Featured Destination已经使用Fireworks设计、压缩、输出,并且就放在页面上右面的单元格中。假如你想知道更多关于将Fireworks文件输入到Dreamweaver的知识,请在Dreamweaver或Fireworks的帮助文档中查看一起使用Dreamweaver和Fireworks(Using Dreamweaver and Fireworks Together)。
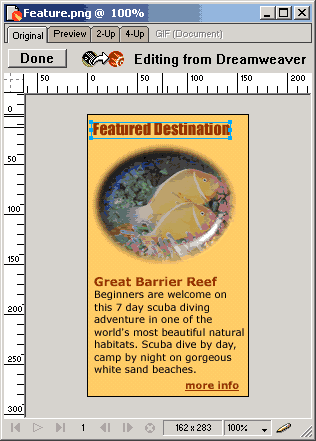
接下来,你需要启动Fireworks对Featured Destination的标题字做一些修改。

Fireworks启动后会自动出现一个非凡的编辑窗口。窗口上方的图标显示你正在编辑Featured Destination图片的PNG版本,并且是从Dreamweaver中启动的。
不论何时你从Dreamweaver中启动Fireworks来编辑图片,Fireworks都会自动寻找当前图片的PNG格式源文件。假如Fireworks找不到源文件(例如,源文件被存放在Dreamweaver创建的网站之外),那么就会显示一条信息询问你是否需要指定一个文件来打开。较好的习惯是,一直将PNG格式的源文件存放在Dreamweaver创建的网站之中,那样就能被Fireworks在启动和编辑图片时找到。
在Fireworks中编辑图片
现在你要预备用Fireworks的工具来编辑Featured Destination。你将需要改变图片顶部标题文字的颜色,并为它添加阴影的效果。



PNG格式的源文件已经根据你所做的修改更新了,并且重新输出了GIF格式的图片到Dreamweaver中。在Dreamweaver中的页面也已经用新的GIF图片更新,你在Fireworks中做的修改马上能够反映出来。
启动Fireworks压缩一张图片
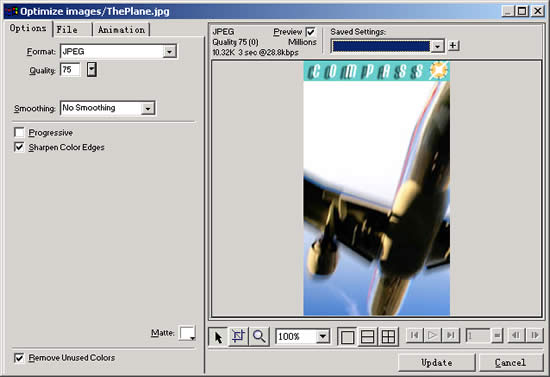
除了可以在Dreamweaver里启动Fireworks对图片做编辑,你还可以用Fireworks对图片的压缩设置做快速修改。当你需要在Dreamweaver中启动Fireworks压缩图片时,会出现一个对话窗口让你一面预览图片一面调整压缩设置。
设置Fireworks的启动和编辑选项
在你对Web页面做修改之前,你需要检查Fireworks的启动和编辑选项。这些选项指定了当Fireworks不能找到PNG源文件时会做一些什么。
启动Fireworks压缩图片
现在你将要调整网页左面的飞机图片的压缩设置来减小文件尺寸。

插入一个Fireworks表格
到目前为止,你已经体验了跨产品的交互,从Dreamweaver到Fireworks再回到Dreamweaver。现在你将会进一步体验这种循环,将一个Fireworks表格放置到Dreamweaver中,并在Dreamweaver和Fireworks中编辑它,最后回到Dreamweaver中看到已经更新的文件。
你将从在Travel Detail页面中心空白区域放置一个Fireworks表格开始。
在Fireworks中输出带表格的图片
首先,你要打开PNG格式的源文件。


将Fireworks表格插入Dreamweaver
现在,你已经将Fireworks表格输出到Dreamweaver网站中,接下来就可以把它放置到Travel Detail页面中了。



| Word教程网 | Excel教程网 | Dreamweaver教程网 | Fireworks教程网 | PPT教程网 | FLASH教程网 | PS教程网 |
| HTML教程网 | DIV CSS教程网 | FLASH AS教程网 | ACCESS教程网 | SQL SERVER教程网 | C语言教程网 | JAVASCRIPT教程网 |
| ASP教程网 | ASP.NET教程网 | CorelDraw教程网 |
 QQ:2693987339(点击联系)购买教程光盘
QQ:2693987339(点击联系)购买教程光盘