
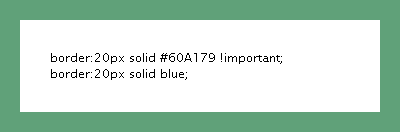
Mozilla Firefox中的效果

!important是CSS1就定义的语法,作用是提高指定样式规则的应用优先权(参见:W3.org的解释)。语法格式{ sRule!important },即写在定义的最后面,例如:
box{color:red !important;}
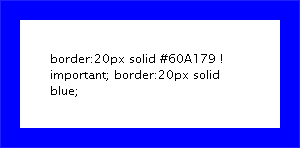
最重要的一点是:IE一直都不支持这个语法,而其他的浏览器都支持。因此我们就可以利用这一点来分别给IE和其他浏览器不同的样式定义,例如,我们定义这样一个样式:
.colortest {
border:20px solid #60A179 !important;
border:20px solid #00F;
padding: 30px;
width : 300px;
}
在Mozilla中浏览时候,能够理解!important的优先级,因此显示#60A179的颜色:

PADDING-TOP: 11px !important;
PADDING-TOP: 9px;
!important必定成为CSS布局的利器,请记住和把握它吧:)
| Word教程网 | Excel教程网 | Dreamweaver教程网 | Fireworks教程网 | PPT教程网 | FLASH教程网 | PS教程网 |
| HTML教程网 | DIV CSS教程网 | FLASH AS教程网 | ACCESS教程网 | SQL SERVER教程网 | C语言教程网 | JAVASCRIPT教程网 |
| ASP教程网 | ASP.NET教程网 | CorelDraw教程网 |
 QQ:2693987339(点击联系)购买教程光盘
QQ:2693987339(点击联系)购买教程光盘