javascript教程:如何制作纸牌游戏
很多的朋友我想都玩过纸牌游戏吧!今天给大家分享一下如何制作JavaScript的纸牌,下面我们一起来看看操作的步骤:
规则如下:
1、有3个叠牌区域和4种牌,左上角叠牌区,右上角整理区,和中间的层叠区;
2、层叠区有两种牌,掀开的纸牌和没有掀开的纸牌;
3、游戏的目的是将所有牌放入右上角的整理区(将层叠区的暗牌全部掀开);
4、左上角的叠牌区域可以选择每次翻一张牌和翻三张牌。如果翻三张牌,只能移动翻开的三张中最上面的那一张。所以翻三张难度较大;
5、中间叠牌区域移动规则是:只有一张牌在顺序上是翻开纸牌最上面的那一张的下一张并且颜色不同,才可以移动。顺序是K,Q,J,10,9,8,7,6,5,4,3,2,A;
6、右上角的整理区移动规则是:只有一张牌在顺序上是最上面的那一张的上一张并且花色相同,才可以移动。顺序是A,2,3,4,5,6,7,8,9,10,J,Q,K;
7、最终将所有的牌移动到右上角算赢(只要将所有的纸牌都翻开后很容易就移到右上角);
下面我们看看具体的效果
由于IE内核的浏览器(包括IE9,除了IE10)对CSS3支持的并不是很好,所以建议使用IE10(当然除非你跟我一样有Windows8啰,呵呵)或者其他非IE内核的浏览器,比如Chrome/FireFox/Opera/Safari.
下面是测试的截图:

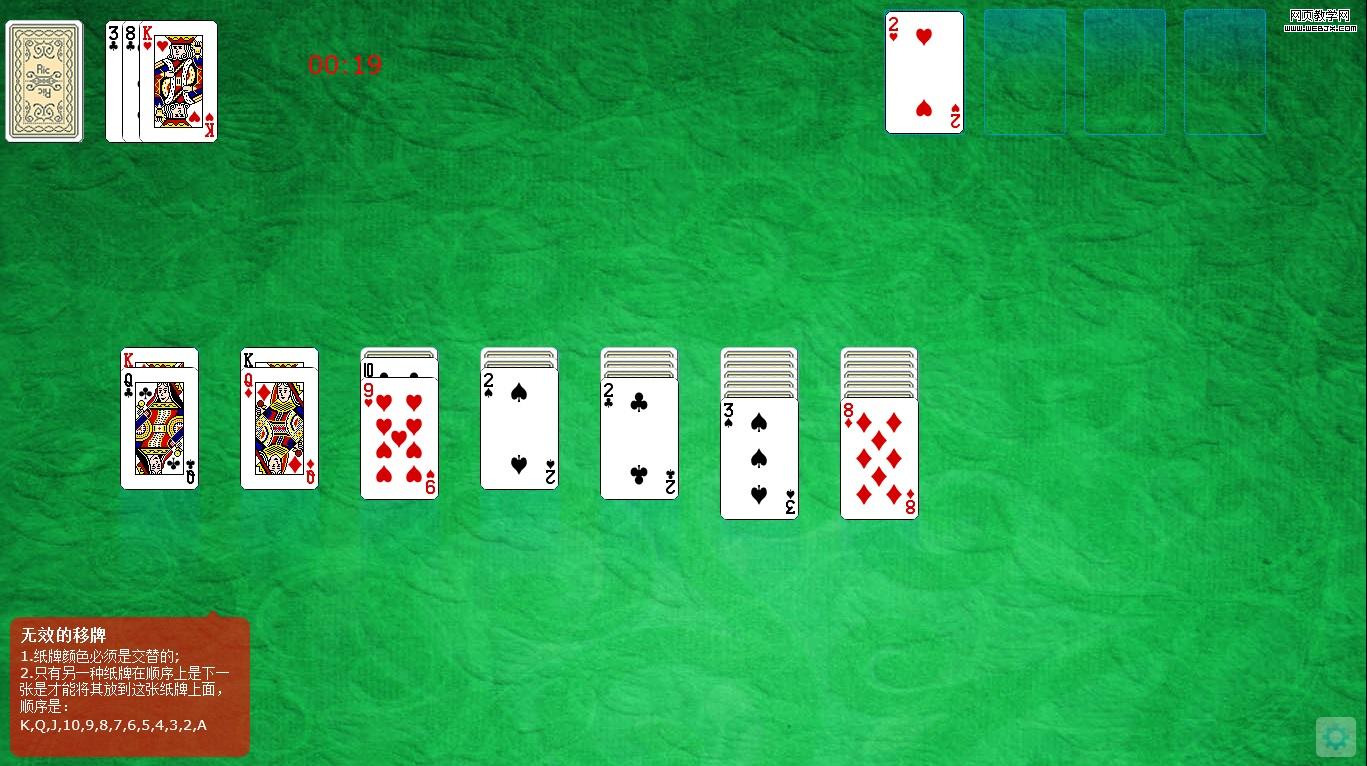
Windows8+IE10测试

Windows8+IE10测试

Windows8+IE10测试

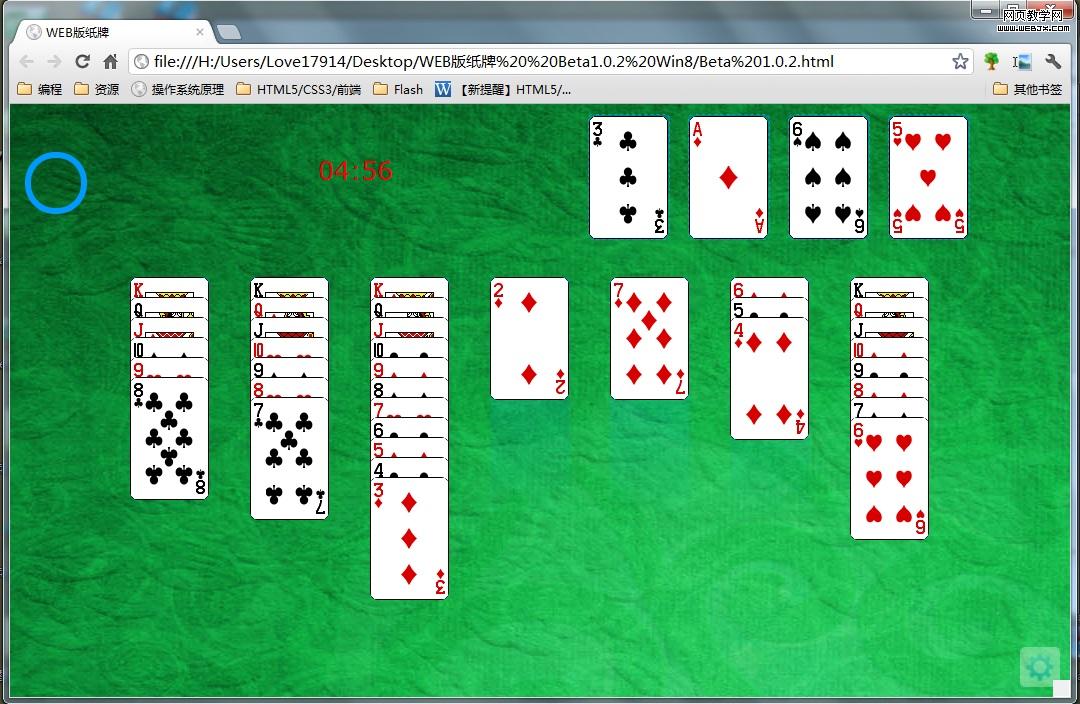
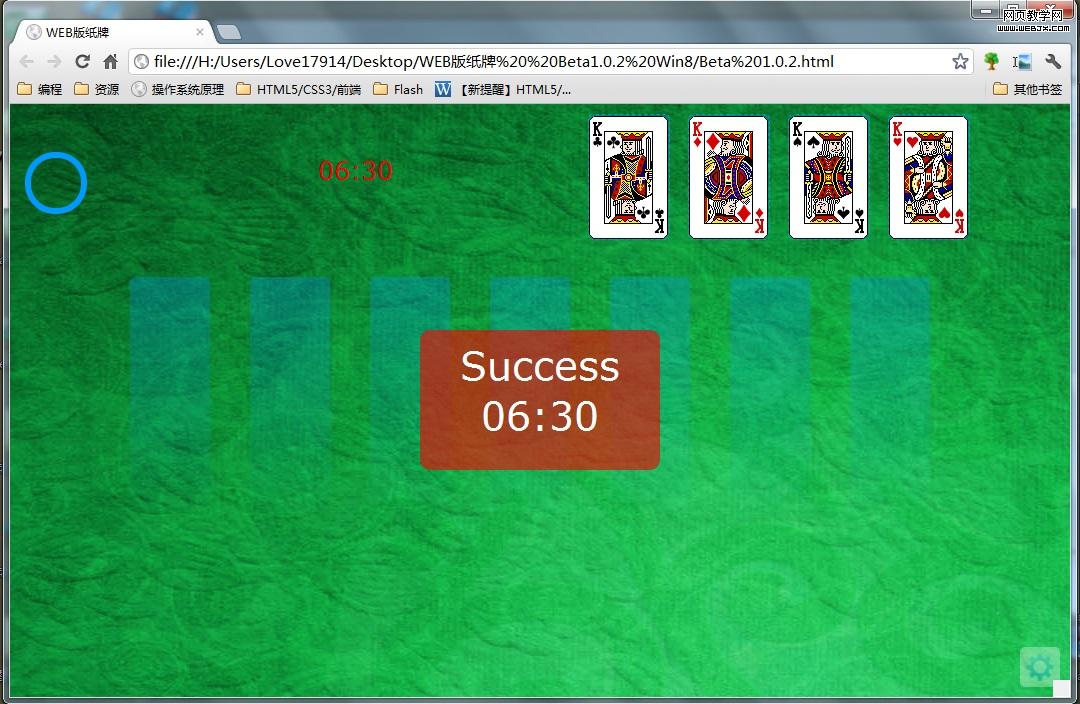
Windows7+Chrome测试

Windows7+Chrome测试

| Word教程网 | Excel教程网 | Dreamweaver教程网 | Fireworks教程网 | PPT教程网 | FLASH教程网 | PS教程网 |
| HTML教程网 | DIV CSS教程网 | FLASH AS教程网 | ACCESS教程网 | SQL SERVER教程网 | C语言教程网 | JAVASCRIPT教程网 |
| ASP教程网 | ASP.NET教程网 | CorelDraw教程网 |
 QQ:2693987339(点击联系)购买教程光盘
QQ:2693987339(点击联系)购买教程光盘