PS教程:制作WP新闻博客主题模板四

About Us Widget

widget包括缩略图,页眉,内容,read more按钮。首先,创建一个颜色与放社交图标区域一样的基本图层,大小340像素 x 210像素。页眉的文本字体格式与社交图标区域不变;
创建大小为90像素 x 90像素,颜色为#121b1b的正方形。放在图示About Yana的下方。

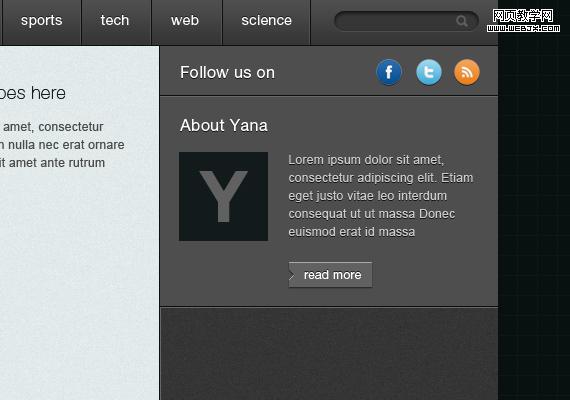
用文字工具在之前的方形右边添加颜色为#cccccc的文字,并加上1像素的头像。另外,复制之前制作的read more按钮,将其颜色改为#616161,放在图示位置。

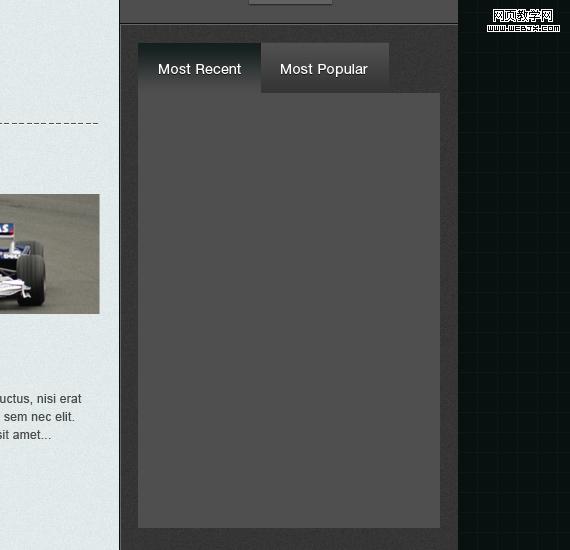
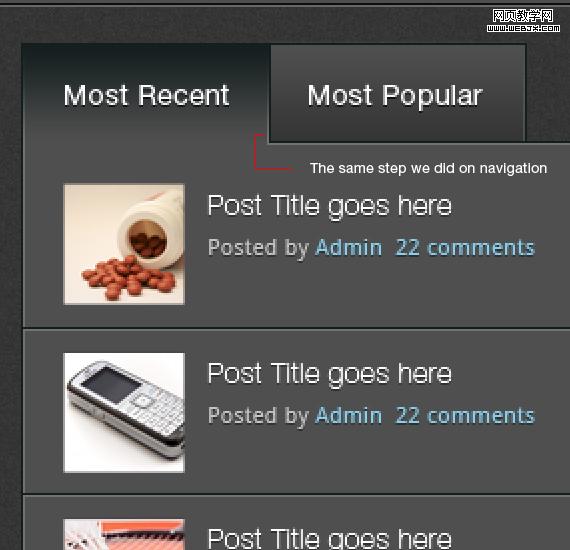
tabs包含Most Recent posts和Most Popular两部分内容。创建一个125像素 x 50像素的矩形。在该矩形放上Most Recent的字样,字体为Helvetica Roman,大小14pt,颜色#fffffff,并添加1像素的投影。复制这两个图层,将文本改为Most Popular;
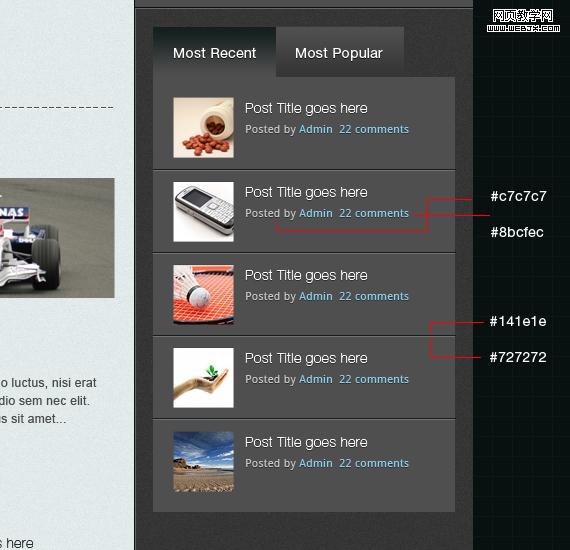
为Most Recent下的图形应用图层样式
渐变叠加(颜色): #4f4f4f, #141e1e;
渐变叠加(颜色): #353535, #505050

创建一个基本层放置内容,该形状的大小为302像素 x 435像素,颜色为#4f4f4f。

将分类区域的文字放在下图所示位置。

用直线工具添加大小为1像素的直线,放在下图所示位置。

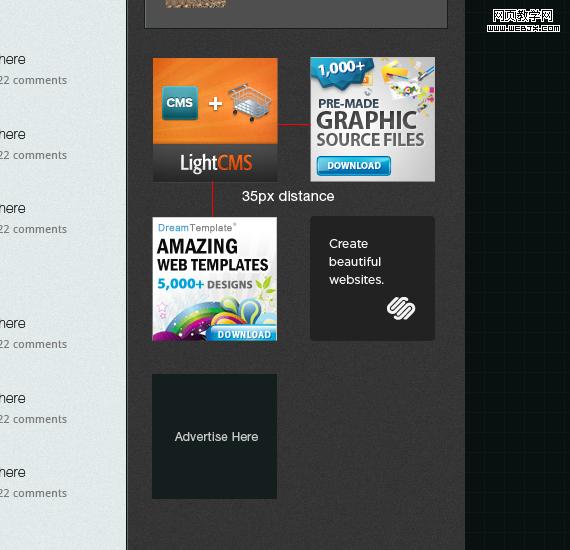
广告区域

找几张125像素 x 125像素的广告样图放在下图所示位置。(上下广告图之间的间距为35像素)

第8步:页脚制作
页脚(footer)包含的内容有twitter feed,widget,flickr微件,置顶评论。创建一个容纳所有元素的基本图层,页脚基本图层大小为960像素 x 345像素,因为与侧边栏的基本图层制作方式一样,此处不再赘述。

Twitter Feed


用矩形工具创建一个框

应用图层样式
渐变叠加(颜色): #353535, #505050;
在下图区域写上文字,字体为Arial,字体样式为Regular-Italic,字体大小为12pt,字体颜色为#c7c7c7,另增加1像素的投影。

将Twitter关注图标放在下图所示位置。另外,在一旁写Twitter的个人链接和总的关注人数。

最后一步是添加1像素大小的直线。直线颜色与工具条颜色一致。

About Widget

复制一份之前在侧边栏区域所做的about us widget内容,放在下图所示区域。(上下缩略图的间距为5像素)
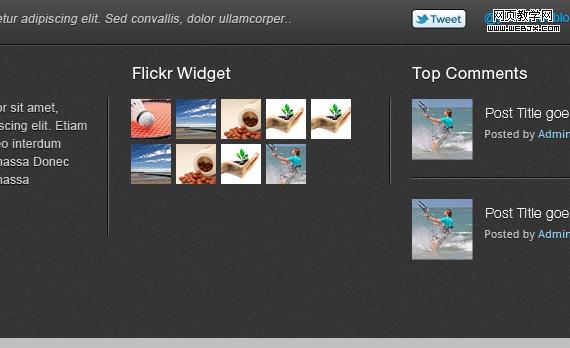
Flickr Widget
在下图所示区域放上40像素 x 40像素的样图。

置顶评论

复制2份之前在tab步骤所制作的most popular的内容以及一条分割线,放在下图所示位置
复制2条分割线,放在下图所示位置。

最后,添加copyright的文本

终于完成了WordPress新闻博客模板,21视频教程网希望这篇文章对大家有所帮助!
| Word教程网 | Excel教程网 | Dreamweaver教程网 | Fireworks教程网 | PPT教程网 | FLASH教程网 | PS教程网 |
| HTML教程网 | DIV CSS教程网 | FLASH AS教程网 | ACCESS教程网 | SQL SERVER教程网 | C语言教程网 | JAVASCRIPT教程网 |
| ASP教程网 | ASP.NET教程网 | CorelDraw教程网 |
 QQ:2693987339(点击联系)购买教程光盘
QQ:2693987339(点击联系)购买教程光盘