ADO.NET数据库编程比较复杂,名目繁多的类、对象、属性、方法让每一个编程者都感觉恼火。本文旨在介绍ASP.NET Beta2数据库编程的主要内容,帮助编程者最快的了解ADO.NET数据库编程的精髓。
一、 Managed Providers
如果你是初学者,可能你会问,什么是"Managed Providers"?
Managed Providers提供简单的方法连接和访问数据库,有点类似于数据库连接,当然又比它强的多。Managed Providers提供OleDb和SQL Server两种编程接口。因为SQL Server是微软自己的产品,因此,专门提供了一个针对SQL Server的接口,使用这个接口访问SQL Server的效率应该比使用OleDb强。
NameSpaces
本文所有的例子程序都需要使用以下NameSpaces:
<%@ Import Namespace="System.Data" %>
<%@ Import Namespace="System.Data.Oledb" %>
Connection
为了连接数据库,必须使用OleDbConnection:
Dim objConn as New OleDBConnection
("Provider=Microsoft.Jet.OLEDB.4.0; Data Source=e:\sff\site\db\users.mdb")
当然,你也可以将具体的连接方法作为变量使用,在连接数据库以后,必须打开数据库:
objConn.Open()
这样,就可以使用数据库了,一般在最后,我们都要求关闭数据库连接:
objConn.Close()
objConn=Nothing
Command
连接数据库以后,就可以发送命令对数据库进行操作了,OleDbCommand允许发送命令对数据库进行操作。根据发送的SQL语句,我们可以对数据库进行几乎所有操作。
Dim objCmd as New OleDbCommand("SELECT * From users", objConn)
以上语句建立Command,根据习惯不同,也可以使用以下方法:
Dim objCmd as New OleDbCommand()
objCmd.Connection = objConn
objCmd.CommandText = "SELECT * FROM users"
还可以这样:
Dim objCmd as New OleDbCommand(SQL String, connection string)
仔细观察上面的语句,我们发现在定义OleDbCommand时,可以同时使用数据库连接OleDbConnection和数据库连接语句。以上代码并没有执行SQL语句,现在我们来看到底怎样执行:
ExecuteNonQuery
当执行没有返回数据的操作的时候,我们可以使用以上方法,比如插入数据、更新数据等操作,具体这样执行:
objCmd.ExecuteNoQuery
ExecuteReader
在需要一个Data Reader的时候,我们可以使用以上方法,具体这样执行:
Dim objRd as OleDbDataReader
objRd = objCmd.ExeuteReader
ExecuteScalar
使用ExecuteScalar方法来取得一个单个地返回数据,比如对数据的统计。
Data Reader
OleDbReader是专门用来读取数据的对象,这个对象除了读数据以外,不能做其他任何数据库操作。尽管比较简单,但是在用来浏览数据的时候效率是非常高的。
Dim objReader as OleDbDataReader
objReader = objCmd.ExecuteReader
While objReader.Read
Response.Write(objReader.GetString(0) & "<br>")
End While
以上语句读取Command的返回结果的第一个字段,这个字段是字符型数据。我们可以使用其他方法取得各种类型的数据:
GetBoolean(x)
GetByte(x)
GetBytes(x)
GetChar(x)
GetChars(x)
GetDataTypeName(x) -取得数据类型
GetDateTime(x)
GetDecimal(x)
GetDefaultStream(x)
GetDouble(x)
GetFieldType(x)
GetFloat(x)
GetGuid(x)
GetInt16(x)
GetInt32(x)
GetInt64(x)
GetName(x) - 取得字段名
GetOrdinal(name) -根据字段名取得字段序号
GetString(x)
GetTimeSpan(x)
GetValue(x)
GetValues(values())
以上方法都是Command返回数据。
Data Adapter
OleDbDataAdapter取得数据并且数据与DataSet之间建一座桥梁,可以这样使用:
Dim objAdapter as New OleDbDataAdapter("SELECT * FROM users", objConn)
实现方法有点类似于OleDbCommand。OleDbAdapter可以填充DataSet,也可以修改数据然后提交以实现对具体数据的修改:
Dim ds as Dataset = New DataSet()
objAdapter.Fill(ds, "users")
以上语句实现将SQL语句取得的Users表的数据填充到DataSet。
Mappings可以实现对DataSet的列取别名:
objAdapter.TableMappings.Add("adbtable", "users")
With objAdapter.TableMappings(0).ColumnMappings
.Add("PID", "ID")
.Add("LastName", "LName")
.Add("StreetAddress", "Addy")
End With
objAdapter.Fill(ds)
当使用了以上代码以后,就可以用ds.Tables("users")来代替ds.Tables("adbtable")了。
Command Builder
在下一章我们可以看到Command Builder的具体使用和强大功能。
练习:
如果你能理解以下代码,你就可以看下一章的内容了:
<%@ Import Namespace="System.Data" %>
<%@ Import Namespace="System.Data.Oledb" %>
<script language="VB" runat="server">
Sub Page_Load(sender as object, e as eventargs)
Dim objConn as New OleDBConnection("Provider=Microsoft.Jet.OLEDB.4.0; Data Source=e:\sff\site\db\users.mdb")
objConn.Open()
Dim ds as Dataset = New DataSet()
Dim objAdapter as New OleDbDataAdapter("SELECT * FROM users", objConn)
Dim objCmdBld As New OleDbCommandBuilder(objAdapter)
objAdapter.Fill(ds, "users")
End Sub
</script>
二、 Data Set
本章将介绍DataSet对象,DataSet对象包含内容很多,我们基本上都将涉及,包括DataTables、DataRows等。
什么是DataSet
回头看看ASP,我们知道当查询数据的时候,返回的数据是放在RecordSet中的,RecordSet只能保存返回的一个表的数据,而且它很不灵活。
DataSet在RecordSet上增加了很多功能,并且,它可以保存多个返回的数据表结果。
DataSet被分解为很多部分比如DataTables和DataRows,可以使用它们创建一个DataSet而不一定要连接到一个具体的数据库。当然,DataSet本身就是离线数据,所有的数据都可以离线使用而不必一直连接到数据库,只有需要对数据库进行编辑的时候才需要连接到数据库。
实践
Dim ds1 As New DataSet()
Dim dtable As new DataTable("people")
With dtable.Columns
.Add("FName", System.Type.GetType("System.String"))
.Add("LName", System.Type.GetType("System.String"))
.Add("UID", System.Type.GetType("System.Int32"))
End With
dtable.Columns("UID").AutoIncrement = True
ds1.Tables.Add(dtable)
dim pkey() as DataColumn = {ds1.Tables("people").Columns("UID")}
ds1.Tables("people").PrimaryKey = pkey
以上语句稍微有点复杂,我们来看看:
前半部分我们建立了一个DataSet和一个叫People的DataTable,然后,我们为这个DataTable加入了三个列并将"UID"列设为自动递增。最后,将这个DataTable加入到了DataSet。
第二部分我们现在不需要理解,只要知道定义了主键就可以了。
DataTable就是一个数据表,我们可以对这个表进行如:增加数据、修改数据等操作。我们也可以通过DataSet建立一个DataTable:
Dim dtable As DataTable = ds1.Tables("people")
这样,将DataSet的表People的结构和数据拷贝到了DataTable中,尽管它是无连接的,但是仍然可以通过修改这个DataSet来更新DataSet表,因此,如果我们在dtable中增加一列并且接受改变就以实现对DataSet的修改:
Dim row as DataRow = dtable.NewRow()
row(0) = "Philip"
row(1) = "Quinn"
dtable.Rows.Add(row)
dtable.AcceptChanges
这样我们就建立了一个新的DataRow,这和用dtable.NewRow()建立一个新的数据列一样,我们还可以给这个列取名了Fname。
因为以上的DataTable来自DataSet,如果我们使用dtable.AcceptChanges方法更新DataTable,DataSet也会被更新:
<%@ Import Namespace="System.Data" %>
<script language="VB" runat="server">
Sub Page_Load(sender as object, e as eventargs)
Dim ds1 As New DataSet()
Dim dtable As new DataTable("people")
With dtable.Columns
.Add("FName", System.Type.GetType("System.String"))
.Add("LName", System.Type.GetType("System.String"))
.Add("UID", System.Type.GetType("System.Int32"))
End With
dtable.Columns("UID").AutoIncrement = True
ds1.Tables.Add(dtable)
Dim dtable2 As DataTable = ds1.Tables("people")
Dim row as DataRow = dtable2.NewRow()
row(0) = "Philip"
row(1) = "Quinn"
dtable2.Rows.Add(row)
dtable2.AcceptChanges
Response.Write(ds1.Tables("people").Rows(0)("FName").ToString)
End Sub
</script>
以上代码将显示"Philip",现在我们来看看具体过程:
1、 建立一个DataSet和一个叫"People"的DataTable;
2、 增加三个数据列并且设置它们的数据属性;
3、 将它们加入到DataSet;
4、 建立另外一个DataTable,这个DataTable是刚才建立的那个的拷贝;
5、 用DataTable建立新的DataRow并加入数据;
6、 接受数据改变同时更新了DataSet;
7、 显示第一个数据列;
DataRows
DataRow是DataTable的数据列,刚才我们已经看到,我们可以使用DataTable的以下方法建立一个新的DataRow:
ds1.Tables("people").Rows(0)("FName") = "Phil"
以上语句中,ds1.Tables("people")选择表"people",.Rows(0)选择表的第一行,("FName")选择表的字段为"Fname"。
DataRows是数据列的集合,通过以下语句取得:
Dim drow as DataRowCollection = ds1.Tables("people").Rows
对于DataRows,我们基本上不能做太多。如果针对一个具体的数据列,我们可以这样:
Dim drow2 as DataRow = drow.Item(0)
需要修改这个列的数据,可以这样:
drow2(0) = "Philip"
drow2.AcceptChanges
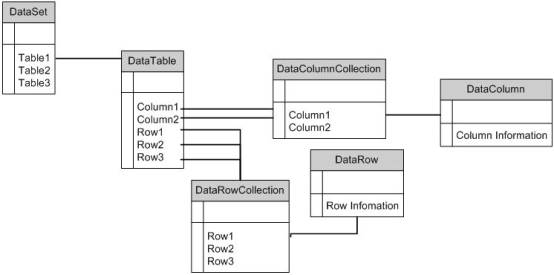
可能说了那么多,我们都觉得比较复杂,我们来看看这个图示:

通过这个图示我们很容易就理清了DataSet、DataTable、DataRowCollection、DataRows、DataColumn和DataColumnCollection之间的相互关系。
三、 DataSet的使用
在第一章我们介绍了数据连接、执行查询等内容,第二章我们介绍了DataSet的方方面面,这一章我们将具体使用DataSet。
DataSet <-> Data Source
DataSet和Data Source通过DataAdapter进行联系,当DataSet取得数据库数据以后,就和数据库断开连接,针对数据作的所有数据修改在没有提交以前都在DataSet里面保存。
数据修改
我们将通过一个小的举例来说明数据怎样被修改和提交。
这是数据结构(Access设计)
| Field Name | Type | FName | LName | ID |
| FName | Text | Philip | Quinn | 1 |
| LName | Text | Joesph | Payne | 2 |
| ID | AutoNumber | Douglas | Adams | 3 |
| Michael | Okuda | 4 |
举例一:
我们将一段一段的看程序代码:
<%@ Page Language="VB" %>
<%@ Import Namespace="System.Data" %>
<%@ Import Namespace="System.Data.Oledb" %>
<script language="VB" runat="server">
Sub Page_Load(sender as object, e as eventargs)
以上代码导入NameSpace同时说明编程语言为VB;
Dim objConn as New OleDBConnection("Provider=Microsoft.Jet.OLEDB.4.0; Data Source=e:\sff\site\db\test.mdb")
objConn.Open()
Dim ds as Dataset = New DataSet()
Dim objAdapter as New OleDbDataAdapter("SELECT * FROM users", objConn)
Dim objCmdBld as New OleDbCommandBuilder(objAdapter)
objAdapter.Fill(ds, "users")
以上代码建立了Connection、DataAdapter和CommandBuilder,并且填充了DataSet。我们必须注意以下几点:
一、 DataAdapter是数据和DataSet之间的桥梁;
二、 CommandBuilder建SQL语句来执行;
Dim drow as DataRow
以上语句声明一个DataRow;
drow = ds.Tables("users").NewRow()
drow(0) = "Gene"
drow(1) = "Rodenberry"
ds.Tables("users").Rows.Add(drow)
drow = ds.Tables("users").NewRow()
drow(0) = "Maxwell"
drow(1) = "Stewart"
ds.Tables("users").Rows.Add(drow)
以上代码为DataSet增加一个新的列;
objAdapter.Update(ds, "users")
以上代码将更新提交到数据库;
End Sub
</script>
现在看看数据库,会发现已经多了两列。
另外一个举例
我们可以看一个完整的举例:
<%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="System.Data" %>
<%@ Import Namespace="System.Data.Oledb" %>
<script language="VB" runat="server">
Sub Page_Load(sender as object, e as eventargs)
Dim objConn as New OleDBConnection("Provider=Microsoft.Jet.OLEDB.4.0; Data Source=e:\sff\site\db\test.mdb")
objConn.Open()
Dim ds as Dataset = New DataSet()
Dim objAdapter as New OleDbDataAdapter("SELECT * FROM users", objConn)
Dim objCmdBld as New OleDbCommandBuilder(objAdapter)
objAdapter.Fill(ds, "users")
Dim drow as DataRow
drow = ds.Tables("users").Rows(1)
drow(0) = "Joseph"
ds.Tables("users").Rows(0).AcceptChanges
objAdapter.Update(ds, "users")
End Sub
</script>
总结:
以上我们知道了怎样更新DataSet的数据,可能那些并不是特别实用,下一章我们将涉及到用较好的方式显示数据和通过TextBox修改数据。
四、数据显示和修改
这一章我们将学习怎样显示数据,喜欢偷懒的你可以从拷贝以下代码开始:
<%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="System.Data" %>
<%@ Import Namespace="System.Data.Oledb" %>
<script language="VB" runat="server">
Sub Page_Load(sender as object, e as eventargs)
Dim objConn as New OleDBConnection("Provider=Microsoft.Jet.OLEDB.4.0; Data Source=e:\sff\site\db\test.mdb")
objConn.Open()
Dim ds as Dataset = New DataSet()
Dim objAdapter as New OleDbDataAdapter("SELECT * FROM users", objConn)
Dim objCmdBld as New OleDbCommandBuilder(objAdapter)
objAdapter.Fill(ds, "users")
Repeater
Repeater是一个根据面板循环显示数据的控件。
ItemTemplate:数据主要在这里显示
AlternativeItemTemplate:利用它可以应用交替的样式;
HeaderTemplate:头格式;
SeparatorTemplate:分隔数据列;
FooterTemplate:脚格式
DataBind()
DataBind()将数据与页面控件绑定:
Repeater1.DataSource = ds.Tables("users").DefaultView
DataBind()
以上代码将数据绑定到Repeater,如果没有绑定,数据不会显示。
其他代码
以下是举例的其他代码:
Rpt.DataSource = ds.Tables("users").DefaultView
DataBind()
End Sub
</script>
<html><body><font face="Arial" size="2">
<asp:repeater id="Rpt" runat="server">
<HeaderTemplate>
<table border="0" cellspacing="1" cellpadding="3">
<tr>
<td bgcolor="#6699FF" width="25%">Last Name</td>
<td bgcolor="#6699FF" width="25%">First Name</td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td>
<%# Container.DataItem("LName") %>
</td><td>
<%# Container.DataItem("FName") %>
</td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:repeater>
</font></body></html>
说明:
一、 设置了Repeater的DataSource;
二、 绑定数据到Repeater;
三、 Repeater数据控件开始;
四、 HeadTemplate定义Repeater的头信息;
五、 ItemTemplate定义具体数据填充;
六、 FooterTemplate定义Repeater脚信息;
DataList
DataList和Repeater有点相似,和Repeater不同的是,DataList可以编辑数据。可以和Repeater一样使用Template,但是它具有两点不同:
SelectedItemTemplate:显示选择的列;
EditItemTemplate:显示要编辑的列;
以下是一个使用DataList的简单举例:
dl.DataSource = ds.Tables("users").DefaultView
Databind()
End Sub
Sub dl_ItemCommand(sender as object, e as DataListCommandEventArgs)
dl.SelectedIndex = e.Item.ItemIndex
dl.DataBind()
End Sub
</script>
<html><body><font face="arial" size="2"><form runat="server">
<asp:datalist id="dl" runat="server"
HeaderStyle-BackColor="#6699FF"
SelectedItemStyle-BackColor="#6666FF"
SelectedItemStyle-ForeColor="#FFFFFF"
RepeatLayout = "table"
RepeatDirection = "vertical"
DataKeyField = "ID"
OnItemCommand="dl_ItemCommand">
<HeaderTemplate>
Last Name, click for full name.
</HeaderTemplate>
<ItemTemplate>
<asp:linkbutton id="b1" runat="server" Text='<%# Container.DataItem("LName") %>' CommandName = "select" />
<br>
</ItemTemplate>
<SelecteditemTemplate>
<%# Container.DataItem("LName") & ", " & Container.DataItem("FName") %>
<br>
</SelectedItemTemplate>
</asp:datalist>
</form></font>
</body>
</html>
说明:
一、 绑定数据以后,建立了一个过程;
二、 将DataList放入Form中,因为在以下的步骤中要求根据选择列刷新页面;
三、 接着定义了一些数据显示格式;
四、 HeaderTemplate:DataList头信息;
五、 ItemTemplate:加入链接,定义事件;
六、 SelectedItemTemplate:显示First 和 Last Name;
DataGrid
可能它是功能最强大的控件,不管简单还是复杂它都可以实现。
和ItemTemplate不同,DataGrid有不同类型的列:
Bound Columns:DataGird默认列显示方式;
Button Columns:按钮列;
Edit Command Column:可以编辑的列;
Hyperlink Column :带连接的列;
Templated Column :自定义列显示;
dg.DataSource = ds.tables("users").DefaultView
DataBind()
End Sub
</script>
<asp:DataGrid id="dg" runat="server" />
以上代码很简单,就是绑定数据。
dg.DataSource = ds.tables("users").DefaultView
DataBind()
End Sub
</script>
<asp:DataGrid id="dg" runat="server"
BorderColor="black"
GridLines="vertical"
cellpadding="3"
cellspacing="1"
width="50%"
Font-Names="Arial"
Font-Size="10pt"
HeaderStyle-BackColor="#6699FF"
AlternatingItemStyle-BackColor="#6666FF"
AutoGenerateColumns="False">
<Columns>
<asp:BoundColumn HeaderText="ID" DataField="ID" />
<asp:templateColumn HeaderText="Name">
<ItemTemplate>
<asp:label id="Name" runat="server" Text='<%# Container.DataItem("FName") & " " & Container.DataItem("LName") %>' />
</ItemTemplate>
</asp:templatecolumn>
</Columns>
</asp:datagrid>
可能有一点复杂,我们看说明:
一、 绑定数据以后,设置了一些DataSet显示效果,包括字体、表宽、头信息背景颜色、交替背景颜色、是否自动生成数据表等;
二、 加入一个自定义格式列,该列名为Name,由字段Fname和Lname组成;
现在才刚刚开始
可能现在你还没有感受到DataSet的好处,以后的章节我们将学习怎样编辑数据。
五、理解DataGrid
数据放入DataGrid以后,除了一般的显示以外,我们还需要对这些数据进行编辑、修改。看了前几个章节你可能认为DataGrid比较简单,数据处理也比较方便。其实,如果需要真正做一个应用,我们会发现前面的知识还远远不够。以下所用的数据库和前面的章节完全相同,一些设置我们可以参考前面章节。我们先来看代码:
<%@ Page Language="VB" Debug="true" %>
<%@ Import Namespace="System.Data" %>
<%@ Import Namespace="System.Data.Oledb" %>
<script language="VB" runat="server">
Dim objConn as New OleDBConnection("Provider=Microsoft.Jet.OLEDB.4.0; Data Source=e:\sff\site\db\test.mdb")
Dim ds as Dataset = New DataSet()
Dim objAdapter as New OleDbDataAdapter("SELECT * FROM users", objConn)
Sub Page_Load(sender as object, e as eventargs)
objConn.Open()
objAdapter.Fill(ds, "users")
dg.DataSource = ds
dg.DataMember = "users"
If Not Page.IsPostBack Then
dg.Databind()
End If
End Sub
sub dg_edit(sender as object, e as DataGridCommandEventArgs)
dg.edititemindex = -1
dg.DataBind()
end sub
sub dg_cancel(sender as object, e as DataGridCommandEventArgs)
dg.edititemindex = -1
dg.databind()
end sub
</script>
以上程序代码很简单直接,我们应该都可以看懂。只是需要注意Page_Load的对数据绑定的处理,在几乎所有的数据库程序中,我们都使用这种方式处理数据绑定,所以,这个处理方式一定要牢记。以上是数据连接和事件处理部分,现在我们看DataGrid部分。
自定义DataGrid
以下代码演示了自定义DataGrid的实现,在实际应用中,我们基本都是这样使用DataGrid,以下代码很有典型性,可以作为一个好的参考。
<form runat="server">
<asp:DataGrid id="dg" runat="server"
Bordercolor="black"
gridlines="vertical"
font-names="Arial"
font-size="10pt"
HeaderStyle-BackColor="#FFCC00" '表格头信息
ItemStyle-BackColor="#FFCC66" '每行背景色
AlternatingItemStyle-BackColor="#FFFFFF" '交替背景色
AutoGenerateColumns="False" '自定义每行
OnEditCommand="dg_edit" '以下三个事件处理
OnCancelCommand="dg_cancel"
OnUpdateCommand="dg_update">
'自定义每行显示
<Columns>
<asp:boundcolumn readonly="true" headertext="ID" DataField="Auto" />
<asp:boundcolumn headertext="First Name" DataField="Number1" />
<asp:boundcolumn headertext="Last Name" Datafield="Number2" />
<asp:editcommandcolumn edittext="Edit" CancelText="Cancel" UpdateText="Save" HeaderText="" />
</Columns>
</asp:dataGrid>
</form>
以上代码中,自定义了数据编辑列,这些相应的处理在前面已经给出代码。我们现在来看事件处理。
OnEditCommand
以下是编辑按钮处理代码:
sub dg_edit(sender as object, e as DataGridCommandEventArgs)
dg.edititemindex = e.item.itemindex
dg.databind()
end sub
以上代码需要注意的是,e.item.itemindex就是我们需要编辑的那行数据。在对数据作任何变动以后,都需要重新绑定数据,也就是DataBing()。
OnCancelCommand
取消按钮处理和上面的编辑按钮处理差不多,区别的是,在这里,dg.edititemindex被设为-1,也就是将数据恢复到原来状态。
OnUpdateCommand
先来看数据更新代码:
sub dg_update(sender as object, e as DataGridCommandEventArgs)
Dim FNAME As TextBox = e.item.cells(1).controls(0)
Dim LNAME As TextBox = e.item.cells(2).controls(0)
Dim sqlstr As String
sqlstr = "UPDATE users SET " & _
"Number1 = '" & FNAME.Text & "', " & _
"Number2 = '" & LNAME.Text & "' " & _
"WHERE Auto = " & e.item.cells(0).text
Dim objCommand = New OLEDBCommand(sqlstr, objConn)
objCommand.ExecuteNonQuery()
ds.Tables.Clear
objAdapter.Fill(ds, "users")
dg.edititemindex = -1
dg.DataBind()
end sub
以上代码将建立两个TextBox,这两个TextBox就是DataGrid中的复本。然后用SQL语句更新数据,最后重新绑定数据。
总结
以上代码可能初学者比较难懂,而且,上面的数据更新方法也不是很好。但是为了我们更好理解,我们还是可以参考以上代码。
六、DataGrid数据排序
数据排序在一些特殊的场合是必要的。下面我们将详细介绍DataGrid中的数据排序功能。在对DataGrid数据实现排序功能以前,我们需要做以下准备:
1、 将AutoGenerateColumns设为打开,这样自定义数据列功能将失去,同时也将失去直接编辑功能。其实这无关紧要的,数据显示和编辑分开不同页面这种模式其实是现在比较认可的方法。
2、 必须将AllowSorting设为真,这样,在每一列数据的标题将建立一个链接,点击这个链接将按照这个字段排序。
3、 必须建立排序事件,也就是OnSortCommand。
现在看代码:
<asp:DataGrid id="dg" runat="server"
Bordercolor="black"
gridlines="vertical"
font-names="Arial"
font-size="10pt"
HeaderStyle-BackColor="#FFCC00"
ItemStyle-BackColor="#FFCC66"
AlternatingItemStyle-BackColor="#FFFFFF"
AutoGenerateColumns="True"
OnEditCommand="dg_edit"
OnCancelCommand="dg_cancel"
OnUpdateCommand="dg_update"
OnSortCommand="dg_sort"
AllowSorting="True"
>
</asp:dataGrid>
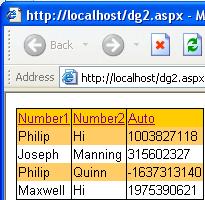
以下是运行界面:

排序事件处理
排序需要用到DataView,现在我们来看排序处理:
sub dg_sort(sender as object, e as DataGridSortCommandEventArgs)
Dim dtable as DataTable = ds.Tables("users")
Dim dview as new DataView(dtable)
dview.sort = e.SortExpression.ToString & " ASC"
dg.DataSource = dview
dg.databind()
end sub
从以上代码我们可以发现,数据排序功能的实现是需要依靠DataView的,排序以后,绑定数据。应用Data View还可以实现其他很多功能,我们在这里只介绍它的排序应用。
升序和降序
我们可以给用户选择升序和降序来排列数据:
<form runat="server">
<asp:DataGrid id="dg" runat="server"
Bordercolor="black"
gridlines="vertical"
font-names="Arial"
font-size="10pt"
HeaderStyle-BackColor="#FFCC00"
ItemStyle-BackColor="#FFCC66"
AlternatingItemStyle-BackColor="#FFFFFF"
AutoGenerateColumns="True"
OnEditCommand="dg_edit"
OnCancelCommand="dg_cancel"
OnUpdateCommand="dg_update"
OnSortCommand="dg_sort"
AllowSorting="True"
>
</asp:dataGrid>
<p>
<asp:radiobuttonlist runat="server" id="sortby" repeatdirection="horizontal" textalign="right" >
<asp:listitem selected="true">Ascending</asp:listitem>
<asp:listitem>Descending</asp:listitem>
</asp:radiobuttonlist>
</form>
以上大部分代码我们都很熟悉,只是在最后加了两个选项来选择升序还是降序。我们来看事件处理:
sub dg_sort(sender as object, e as DataGridSortCommandEventArgs)
Dim sortby = Request.Form("sortby")
Dim dtable as DataTable = ds.Tables("users")
Dim dview as new DataView(dtable)
If sortby = "Ascending" Then
dview.sort = e.SortExpression.ToString & " ASC"
Else If sortby = "Descending" Then
dview.sort = e.SortExpression.ToString & " DESC"
End If
dg.DataSource = dview
dg.databind()
end sub
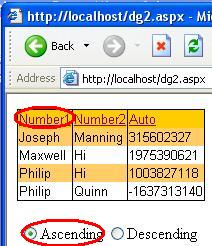
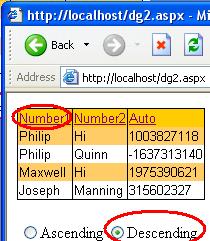
事件先查看用户选择,然后根据用户选择来处理排序方式。图示如下:


总结
以上所有章节介绍了ASP.NET数据库处理,虽然简单,但是应该还是可以给读者一些帮助的。需要注意的是,数据库处理还有很多其他方面没有介绍,在使用过程中需要我们不断学习。
| Word教程网 | Excel教程网 | Dreamweaver教程网 | Fireworks教程网 | PPT教程网 | FLASH教程网 | PS教程网 |
| HTML教程网 | DIV CSS教程网 | FLASH AS教程网 | ACCESS教程网 | SQL SERVER教程网 | C语言教程网 | JAVASCRIPT教程网 |
| ASP教程网 | ASP.NET教程网 | CorelDraw教程网 |
 QQ:2693987339(点击联系)购买教程光盘
QQ:2693987339(点击联系)购买教程光盘