Div CSS实例:一个效果很不错的CSS列表 别人写了一个效果,他想知道我假如要这样的效果会怎么写,于是写了一个,贴出来,一起看,看这样合不合理?
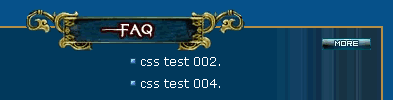
最终效果图片:
CSS代码:
Example Source Code
[www.21shipin.com]*{ margin:0; padding:0; list-style:none; border:none;}
body{ font-size:12px; font-family: Verdana; line-height:1.8; padding:30px;}
.c{ clear:both;}
a:link,a:visited{color:#FFF;text-decoration:none;}
a:hover,a:active{color:#FFCC00;text-decoration:underline;}
.info{background:#06518A; width:500px; padding:25px 10px 10px 10px;}
.info div{border:2px solid #B48E47; background:url(bg.gif) right top repeat-y #01395C; padding:10px;}
.info h2{ background:url(faq.gif) top center no-repeat; margin-top:-30px; position:absolute; width:480px; height:50px;}
.info span{ text-align:right; display:block}
.info li{ background:url(ic.gif) no-repeat center left; padding-left:10px; float:left; width:225px;}

Example Source Code
[www.21shipin.com]<div class=\"info\">
<div>
<h2> </h2>
<span><a href=\"\"><img src="more.jpg" alt=\"more\" /></a></span>
<ul>
<li><a href=\"\">css test 001.</a></li>
<li><a href=\"\">css test 002.</a></li>
<li><a href=\"\">css test 003.</a></li>
<li><a href=\"\">css test 004.</a></li>
<li><a href=\"\">css test 005.</a></li>
<li><a href=\"\">css test 006.</a></li>
<li><a href=\"\">css test 001.</a></li>
<li><a href=\"\">css test 002.</a></li>
<li><a href=\"\">css test 003.</a></li>
<li><a href=\"\">css test 004.</a></li>
<li><a href=\"\">css test 005.</a></li>
<li><a href=\"\">css test 006.</a></li>
</ul>
<p class=\"c\"></p>
</div>
</div>

 Example Source Code [www.21shipin.com]
Example Source Code [www.21shipin.com] Example Source Code [www.21shipin.com]
Example Source Code [www.21shipin.com] Source Code to Run [www.21shipin.com]
Source Code to Run [www.21shipin.com] QQ:2693987339(点击联系)购买教程光盘
QQ:2693987339(点击联系)购买教程光盘