很多时候看到别人网脏那上有很多种风格觉得特酷,点一下,整个网站色调就全变了。这几天给互动123写了3套风格,感觉有点意思,所以哪来和大家分享一下我的设计乐趣。
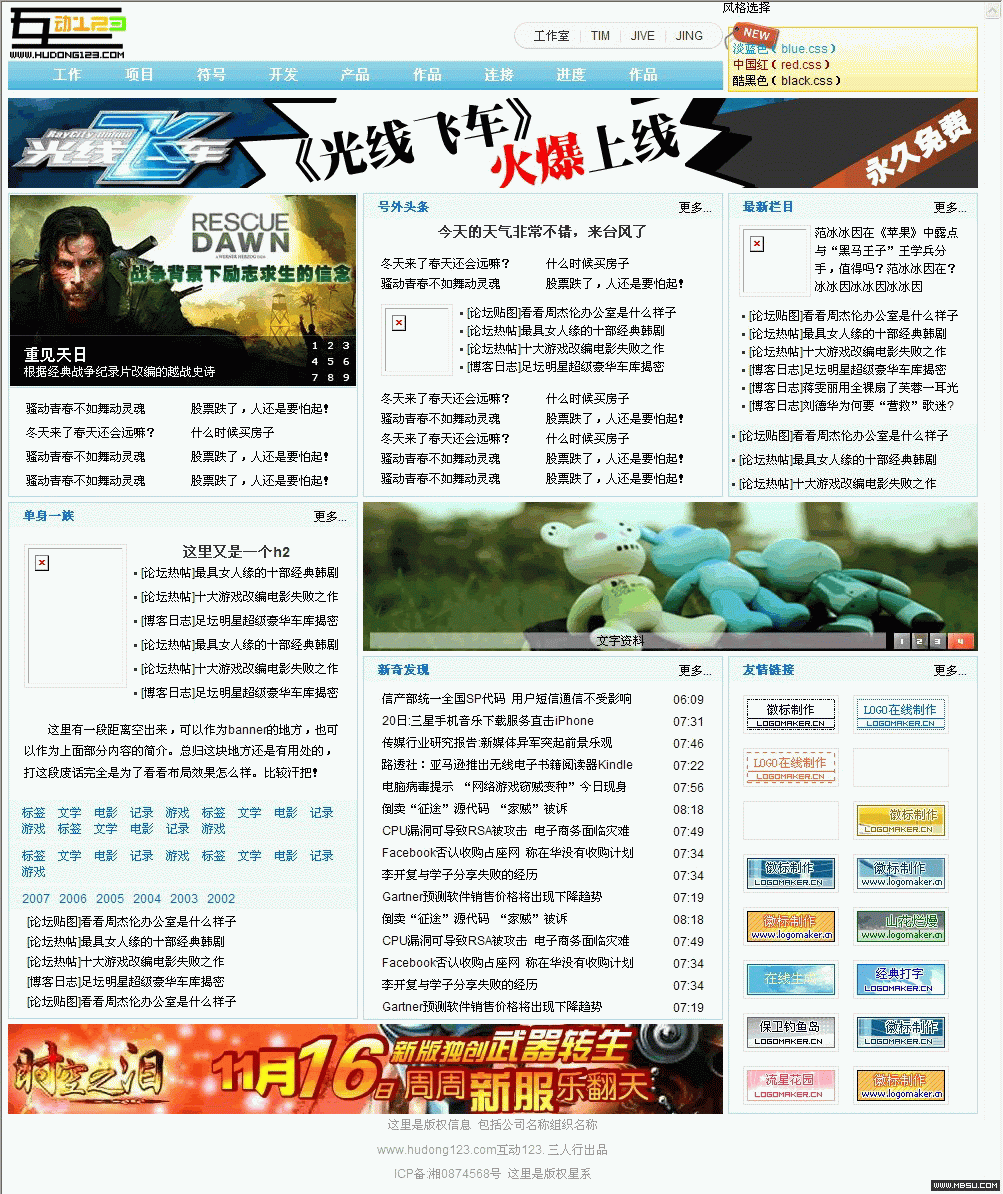
应为我是做企业站点的,目前已经辞职了等待离职的这段时间整理自己作品才发现那些小站站更本拿不出手,所以就想做个大的站点,刚好在现在和朋友也在策划做个大站,所以HuDong123就出炉了。 前台首页布局弄好后由于写程序的没空,我只好没事给这个首页写风格。
至于页面怎么写的我这里不具体说。这里只说风格的编写。

首先,分析下这个页面所风格所涉及的内容。
背景色。文字颜色。链接颜色。logo 。导航条。模块边框。模块名称背景。部分项目背景。
所以我们从原来的原来的整个CSS文件把这些需要设定风格的样式给提取出来。www.hudong123.com/style/all.css 这里是全部的默认风格的CSS。在这个文件css文件种把我所需要定义的这些风格样式提取出来,
于是有以下样式
/*背景*/
body{ background:#FFF; }
/*连接*/
a { color:#000000; text-decoration:none; }
a:hover { text-decoration:underline;}
/*头部右边发布栏背景风格*/
#topr {background-image:url(blue/topr.png);}
/*logo风格*/
#top { background-image:url(blue/logo.png);}
/*工作室导航条背景*/
#topl #nve1 {background-image:url(blue/nve1_bg.gif);}
/*工作室导航条左右弧度*/
#topl #nve1 #l {background-image:url(blue/nve1_left.gif); }
#topl #nve1 #r {background-image:url(blue/nve1_right.gif);}
/*工作室导航条文字链接*/
#topl #nve1 li a { color:#333;}
#topl #nve1 li a:hover { color:#F00;}
/*主要导航条背景*/
#topl #nve2 {background-image:url(blue/nve2_bg.gif);}
/*主要导航条文字链接*/
#topl #nve2 li a {color:#FFF;}
#topl #nve2 li a:hover { color:#000; background-image: url(blue/nve2_libg.png);}
/*边框*/
.bk { border:solid 1px #AEDEF2;}
/*标题栏目*/
.bk h1{color:#1974C8; background:#EEF6FE;}
.bk h2 {color:#333333;}
/*flash焦点广告下面的风格线*/
#main1_l .show1 { border-bottom:1px solid #AEDEF2; }
/*主体3栏中间栏目*/
#main1_m .show2 img { border:solid 1px #e1e1e1;}
#main1_m .show2 ul li {background-image:url(blue/show1_libg.gif);}
/*主体3栏右边栏目*/
#main1_r .show1 p img {border:solid 1px #e1e1e1; }
#main1_r .show1 ul li {background-image:url(blue/show1_libg.gif) ;}
#main1_r .show2 { background:#EEF6FE;}
#main1_r .show2 li {background-image:url(blue/show1_libg.gif) ;}
/*友情连接图片边框风格*/
#main2_r .show1 li a img {border:solid 1px #e1e1e1;}
/*回字布局左边模块*/
#main2_l .show1 img { border:solid 1px #e1e1e1; }
#main2_l .show1 ul li {background-image:url(blue/show1_libg.gif);}
#main2_l .show2 { background:#EEF6FE;}
#main2_l .show2 li a { color:#0066CC;}
#main2_l .show2 li a:hover { color:#0066CC;}
/*版权颜色定义*/
#foot { color:#999999;}
————————————————————————————————————————
上面的CSS都只有颜色 边框和 背景属性。这样我们改变这些属性就可以完全改变整个网站的风格了。
根据上面的CSS文件,我只要画不到10分钟就可以编写一个新样式。比如说我已经编好的酷黑风格。
具体实例查看网址:www.hudong123.com
背景换成#333.
文字颜色#fff;
链接颜色#ccc,
模块边框换成#f90;
模块的标题和模块边框颜色相似换成#f93;
模块标题字体颜色变成#ff0;
二号标题变成#fff;
各个模块里面的图片边框风格换成#fff;
三栏右边栏和 回字布局的左边布局种有2快需要设定背景的地方,把这2快的背景设定顶#000。
整个风格就完成了。很简单把.这样页面就似乎有一个调色板一样随时可以调换颜色.
过年了就用写一套红色,春天了写一套绿色,夏天写一套碧蓝色,秋天写一套金黄色,冬天写一套银白色。呵呵,一切都很简单。
| Word教程网 | Excel教程网 | Dreamweaver教程网 | Fireworks教程网 | PPT教程网 | FLASH教程网 | PS教程网 |
| HTML教程网 | DIV CSS教程网 | FLASH AS教程网 | ACCESS教程网 | SQL SERVER教程网 | C语言教程网 | JAVASCRIPT教程网 |
| ASP教程网 | ASP.NET教程网 | CorelDraw教程网 |
 QQ:2693987339(点击联系)购买教程光盘
QQ:2693987339(点击联系)购买教程光盘