如何制作跟随鼠标移动的图片效果?
解决思路
具体步骤(必须要有)
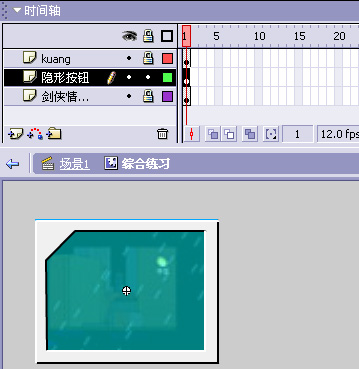
1,??????????????说一下大致的框袈:界面里面放置了四个按钮,比较简单,我们以前都接触过。请自行参考源码。重点来看图片的MC。结构是这样的:实例名为aa的MC里共有三层,第一层是实例名为mc1_mc的图片MC,第二层是遮罩,第三层是AS代码层。如图1所示。

图1????影片剪辑“aa”
2,??????????????实例名为mc1_mc的图片MC里是两个首尾相连的图片组,进入图片组会看到,每一个图片也是一个MC,内部是三层结构,第一层是图片,第二层是隐形按钮,第三层是外框。如图2所示。

图2?????基础mc的结构
3,我们来看隐形按钮上的代码:
on?(rollOver)?{
????_root.wen="剑侠情缘--第一个MV作品。";
}
on?(releaseOutside,?rollOut,?dragOut)?{
????_root.wen="谨以几个不成气的拙作,献给“闪客天堂”建站6个月的庆祝活动。";
}
on?(release)?{
????getURL("http://www.flash8.net/upload/film/mtv_wangbin200323224030.swf";,?"_blank");
}
解释如下:
鼠标经过时,动态文本框中显示"剑侠情缘--第一个MV作品。"
鼠标离开时,动态文本框中显示"谨以几个不成气的拙作,献给“闪客天堂”建站6个月的庆祝活动。"
鼠标释放时,在新窗口打开网页
http://www.flash8.net/upload/film/mtv_wangbin200323224030.swf
每个按钮的代码类似,不再详解。请参考源码。?
4,来看实例名为aa的MC里第三层的AS代码,选中帧,添加代码如下:
_root.wen="跟随鼠标移动的图片";
_root.aa.mc1_mc.onEnterFrame?=?function()?{
????if?(this.hitTest(_root._xmouse,_root._ymouse,true))?{
????????distance?=?_root._xmouse-455;
????????this._x?-=?distance/10;
????????if?(this._x<-1344.8)?{
????????????this._x?=?0;
????????}
????????if?(this._x>0)?{
????????????this._x?=?-1344.8;
????????}
????}?else?{
????????if?(distance>0)?{
????????????distance=distance-5;
????????????if?(distance<=0)?{
????????????????distance=0;
????????????}
????????}?else?if?(distance<0)?{
????????????distance=distance+5;
????????????if?(distance>=0)?{
????????????????distance=0;
????????????}
????????}
????????this._x?-=?distance/50;
????????if?(this._x<-1344.8)?{
????????????this._x?=?0;
????????}
????????if?(this._x>0)?{
????????????this._x?=?-1344.8;
????????}
????}
};
解释如下:
第一句只是要动态文本框开始时有显示。
给_root.aa.mc1_mc设置onEnterFrame事件,意味着以帧频持续调用此函数:
假如鼠标在MC上的话,则执行以下语句;
得到鼠标的X坐标与455的差值。
图片的移动,/10是个系数,此值越大,移动越慢。
1344.8是一个图片组的长度,
if?(this._x<-1344.8)?{?this._x?=?0;?}
if?(this._x>0)?{this._x?=?-1344.8;}
这就是连续滚动的代码。
否则,假如鼠标不在MC上时,
利用了distance此时是一个定值设计了这段代码
this._x?-=?distance/50可以看到,假如distance=0,图片就不再移动了。
再完善一下,加上以下代码:
if?(this._x<-1344.8)?{?this._x?=?0;?}
if?(this._x>0)?{this._x?=?-1344.8;}
这样就不会出错了
5,保存,测试。参看源文件 跟随鼠标移动的图片.fla
跟随鼠标移动的图片.fla
| Word教程网 | Excel教程网 | Dreamweaver教程网 | Fireworks教程网 | PPT教程网 | FLASH教程网 | PS教程网 |
| HTML教程网 | DIV CSS教程网 | FLASH AS教程网 | ACCESS教程网 | SQL SERVER教程网 | C语言教程网 | JAVASCRIPT教程网 |
| ASP教程网 | ASP.NET教程网 | CorelDraw教程网 |
 QQ:2693987339(点击联系)购买教程光盘
QQ:2693987339(点击联系)购买教程光盘