
文 / donger
Loading动画的制作(二)
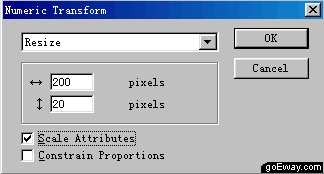
五、在数字变形对话框中进行如下设置。在下拉菜单中选择resize(调整尺寸)。取消对Constrain Proportions的取消,这样的话对象的长和宽就不用成比例进行缩放了,否则你调整一个,另一个也会跟着比例进行调整。在宽度的文字输入框中输入200。点击OK按钮。
 |
六、用指针工具全选这二个实例,使用菜单命令Modify->Align->left,使这二个实例左对齐,看下图
|
|
七、此时二个实例都处于被选择状态,使用菜单命令Modify->Symbol->tween Instances。在弹出的Fireworks4的警告窗口中点击OK按钮。在实例对话框中设置Steps为15,选定Distribute to Frames。这样这些生成的实例就会分布到每个帧中去。点击OK按钮。
 |
八、制作完成了,感觉满足的话,我们就可以把这个动画进行输出了。使用菜单file->export preview,在输出对话框中,format(格式)选择为animated gif(动画GIF)按export按钮输出到指定的目录中。好了,这个Loading动画效果就做完了?欣赏一下吧。:)
| Word教程网 | Excel教程网 | Dreamweaver教程网 | Fireworks教程网 | PPT教程网 | FLASH教程网 | PS教程网 |
| HTML教程网 | DIV CSS教程网 | FLASH AS教程网 | ACCESS教程网 | SQL SERVER教程网 | C语言教程网 | JAVASCRIPT教程网 |
| ASP教程网 | ASP.NET教程网 | CorelDraw教程网 |
 QQ:2693987339(点击联系)购买教程光盘
QQ:2693987339(点击联系)购买教程光盘