一直以来,fw都是我最喜欢使用的软件之一,最近下载了一个Firework mx试用版,布满兴奋地开始了fw mx中的动画体验,用fw mx做gif动画感觉更顺手,制作速度更快,创意思维可以不受限制,跟其他同类软件比起来,fw mx在web的gif动画上面无论从制作出来的动画体积以及质量上来说,都是最优化的,而且许多操作和面板都跟mx系列结合在一起,让web designer可以以最好的创意、最快的速度和最优化web输出快速建立一个web site。
下面是我做的一个动画,通过这个例子我们来看看fw mx如何让我们的web design变得更easy:

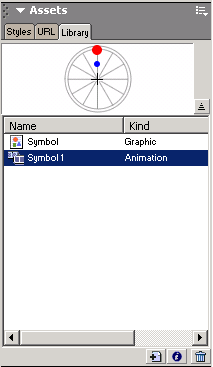
(1)新建一文件,大小为450x116,然后我们用圆形、线条、钢笔等矢量做图工具做一个车轮的样子,如图所示:

车轮的画法就不用我说了吧,不过fw mx里面的矢量绘图方式也增强不少,因为比较轻易,就自己去体验一下了吧,还有车轮里面那个红点不要偷懒不画哦,等下有用处的。
(2)选中画好的图形,按f8键,将图形转换为animation,这时我们可以在library面板中看到它,呵呵,有点像做flash的感觉,如图所示:

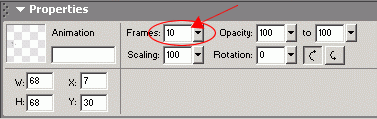
(3)选中这个animation元素,在属性面板中的frame栏里面填写数值10,属性面板的出现真的是太好太方便了,又可以将设计制作的速度提高一层了,如图:

这个frame的数字根据自己的动画长度来决定,按下回车,这时会出现一个警告窗,如图:

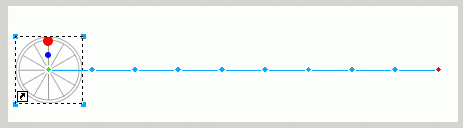
说的是将自动添加到帧上去,按ok,你也可以点击don't show again,以防它下次又来搅乱视线。这时我们会在看到车轮的中心出现了一个小红点,这个小红点可很重要,代表着动画最后运动的一个图形,我们可以按住这个小红点拖动到右边,发现中间出现了很多的“要害帧”,点取其中任何一个帧点,都会将这一帧的图形显示出来。如图:

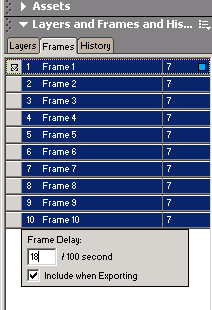
按播放按钮,发现车轮动起来了,由于缺省的动画间隔时间是7,我们有必要将它调得慢一点,打开frame面板,按shift键将所有的frame选择,然后双击,弹出窗口,将7改为18就可以了。如图:

上面地动画中,我们就可以看到车轮从左边移到右边了,注重是“移”不是“滚”啊,怎样实现它滚的效果呢?下面我们来使用属性面板让我们的动画变得更加富有变化。选择这个动画,在属性面板中进行如下配置,如图:

scaling是对动画大小变化的调整,rotation是旋转角度的度数调整,可以是顺时钟也可以是逆时钟旋转,跟flash中的rotation是一样的道理,opacity...to...是透明参数设置,让你的动画淡入淡出效果更逼真。呵呵,这下基本上差不多了,按播放按钮看看,看到车轮上的红点滚动没有?车轮到后面越来越小,最后淡出,效果很生动吧。
那么我想让车轮沿着波浪线滚动,就象上坡下坡的样子,我该怎么做啊?我倒,够狠啊,这么刁难的问题也提得出,firework可不象flash那样有引导线,可以让动画沿着引导线走,那真的就不能实现了吗?办法还是有的,不过比较麻烦一点,那就是先把这个动画用export wizard输出为一个十帧的动画,然后再在fw mx里面打开,最后在frame面板里面分别对每个画面进行重新安排,当然安排是沿着波浪线的,下图是用洋葱皮观看方式看到的效果,波浪线滚动还是出来了,虽然麻烦点。如图:

当然,kingfun开始的时候还是在fw mx里面试了很久,希望把anmation元素打散为每个frame的图形,可是弄得两眼昏花了还是不行,假如有哪位朋友能够实现,千万记得写稿子出来啊!
| Word教程网 | Excel教程网 | Dreamweaver教程网 | Fireworks教程网 | PPT教程网 | FLASH教程网 | PS教程网 |
| HTML教程网 | DIV CSS教程网 | FLASH AS教程网 | ACCESS教程网 | SQL SERVER教程网 | C语言教程网 | JAVASCRIPT教程网 |
| ASP教程网 | ASP.NET教程网 | CorelDraw教程网 |
 QQ:2693987339(点击联系)购买教程光盘
QQ:2693987339(点击联系)购买教程光盘